
vue2.0生命周期详解
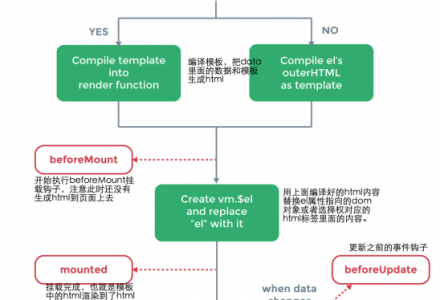
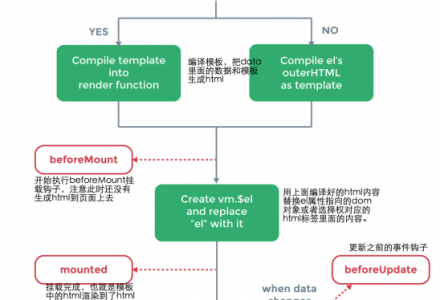
生命周期图示 生命周期详解 周期名称 内容 beforeCreate(创建前) 在数据观测和初始化事件还未开始 created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 beforeMount(载入前) 在挂载开...

生命周期图示 生命周期详解 周期名称 内容 beforeCreate(创建前) 在数据观测和初始化事件还未开始 created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 beforeMount(载入前) 在挂载开...

问题:windows下无法删除node_modules文件夹,提示文件名或扩展名太长无法删除,即使能够删除,速度也是不敢恭维。特此百度一番,找到了一个很好的方法解决这个问题,特此记录。 解决方法:使用npm的一个名为rimraf的模块进行删...

问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

20款CSS Hover按钮样式特效,看看能否给你带来灵感,喜欢的可以自己尝试使用,或者直接修改他的代码,创作一个新的CSS HOVER样式出来。 扩展阅读《33个jQuery与CSS3实现的绚丽鼠标悬停效果》 Nanuk Antiman ...

Animates动画 magic.css动画库 Bounce.js动画库 Effect.css动画库 hover.css动画库

1、$emit的使用场景 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: 父组件: 2、$refs的使用场景 父组件调用子组件的方法,可以传递数据注意:子组件标签中的时间也不区分大小写要用“-...

meta代码: 360浏览器的head头部有一行代码作为参考: 说明: 1. content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用极速模式,兼容模式,IE模式打开;2. 极速模式:使用谷歌内核...

meta是html语言head区的一个辅助性标签。几乎所有的网页里,我们可以看到类似下面这段的html代码: <head><meta http-equiv=”content-Type” conten...

在vue1.0版本的超链接标签还是原来的a标签,链接地址由v-link属性控制 而vue2.0版本里超链接标签由a标签被替换成了router-link标签,但最终在页面还是会被渲染成a标签的 至于为什么要把a换成router-link原因还...

嵌套路由就是路由里面嵌套他的子路由,可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套 1 //mine组件 2 <template> 3 <div c...