
2021年web前端面试集锦
一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

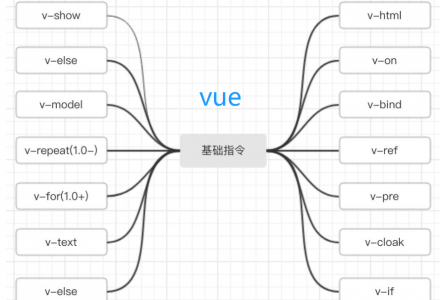
vue基本指令 本质就是自定义属性 Vue中指令都是以 v- 开头 v-cloak 防止页面加载时出现闪烁问题 v-text v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题 如果数据中有HTML标签会将htm...

Vue3.0部分知识点 项目目录结构 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的...

VSCode现在是世界上最为常用的编辑器之一,为什么被称为编辑器,是因为它不像IDE一样集成了大量开发环境的配置,必须你手动配置很多东西,才能将它打造成为一个趁手的生产工具。 VSCode最大的优势就在于它是完全免费的,你不需要支付任何费用...

1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

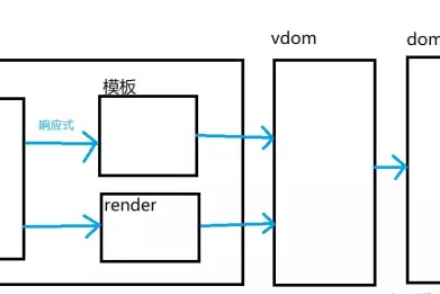
vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

Vue3 新特性 1、初始化开发环境 2、ref 的使用 在 vue3 的 script 中不再使用 data 和 methods ,而是使用 setup() ...

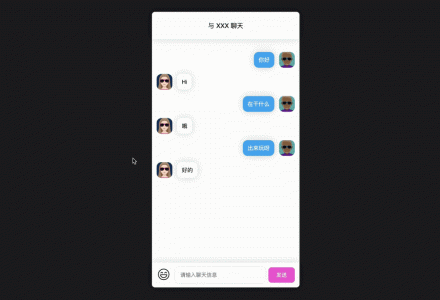
微信 8.0 更新的一大特色就是支持动画表情,如果发送的消息只有一个内置的表情图标,这个表情会有一段简单的动画,一些特殊的表情还有全屏特效,例如烟花表情有全屏放烟花的特效,炸弹表情有爆炸动画并且消息和头像也会随之震动。本着作为前端工程师的职...

理解组件的生命周期,有利于我们了接到 vue 在创建组件的过程。以及使用生命周期钩子赋予我们更多的能力。 创建(初始化阶段) 创建钩子是在您的组件中运行的第一个钩子。 它们允许您在组件甚至在添加到DOM之前执行操作。 与任何其他钩子不同,创...