
vite对比webpack的启动速度提升在哪里?
webpack 原理图 vite 原理图 webpack webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 vite vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。 优势: 由于现...

webpack 原理图 vite 原理图 webpack webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 vite vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。 优势: 由于现...

全方位对比vite和webpack 一. webpack原理 1. webpack打包过程 1.识别入口文件 2.通过逐层识别模块依赖。(Commonjs、amd或者es6的import,webpack都会对其进行分析。来获取代码的依赖...

v-model主要提供了两个功能: 1. view层输入值影响data的属性值, 2.data属性值发生改变会更新view层的数值变化。 以下以input控制绑定v-model举例说明。 <div id="app"> <p...

Linux 命令 一、文件管理 1.1 cd 语法:cd [dirName] 功能:用于切换当前工作目录至 dirName(目录参数)。 说明:其中 dirName 表示法可为绝对路径或相对路径。若目录名称省略,则变换至使用者的 home ...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

vue基本指令 本质就是自定义属性 Vue中指令都是以 v- 开头 v-cloak 防止页面加载时出现闪烁问题 v-text v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题 如果数据中有HTML标签会将htm...

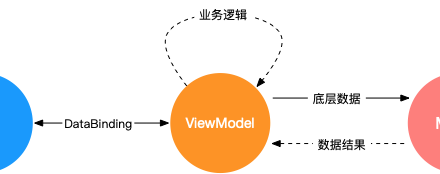
1. MVC MVC 是 Model View Controller 的缩写 Model:模型层,是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。 View:视图层,用户界面渲染逻辑,通常视图是依据模型数据创...

1.Ajax Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。 用法: $.ajax({ type: 'POST', url...

一、总结 1.vue中组件是用来复用的,为了防止data复用,将其定义为函数。 2.vue组件中的data数据都应该是相互隔离,互不影响的,组件每复用一次,data数据就应该被复制一次,之后,当某一处复用的地方组件内data数据被改变时,其...

Vue3.0部分知识点 项目目录结构 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的...