
WPMEI主题-解决邮件问题-使用使用SMTP发送邮件教程
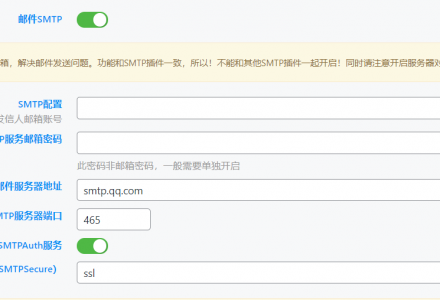
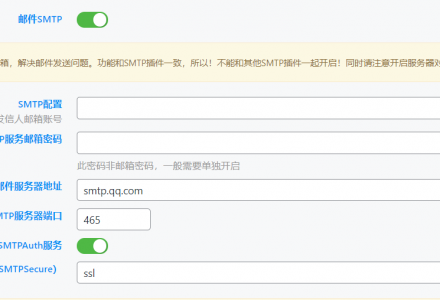
前言 网站已经做好了,但是怎么不能发送邮件呢?这是主题的bug吗?还是wordpress的bug? 其实都不是,最大的bug可能就是你的主机了,一般主机都不支持默认都不支持邮件发送的 但是还好,可以使用SMTP来发送邮件。主题中有很多功能也...

前言 网站已经做好了,但是怎么不能发送邮件呢?这是主题的bug吗?还是wordpress的bug? 其实都不是,最大的bug可能就是你的主机了,一般主机都不支持默认都不支持邮件发送的 但是还好,可以使用SMTP来发送邮件。主题中有很多功能也...

一. 前言 这是Options Framework插件的改编wordpress主题版本。使用选项框架可以轻松地在任何WordPress主题中包含一个选项面板。 它的构建使开发人员可以专注于制作实际wordpress主题,而不用花费时间从头开...

前言 看到好多免费的wordpress主题都采用了这套后台设置框架,就拿来研究下,其实设置框架也有很多类型,重要的不在于他的设置有多丰富,而是这个框架的使用是否明确。 正好,这款options framework 框架就贴心的准备了一款主题...

Options Framework新特性 轻量级 基于wordpress原生api实现,提供了比较全面的常用选项 界面与wordpress统一,当然也可以自己定制 功能强大,使用简单 Options Framework其实是一款主题,安装启...

1.主题文件构成 存放目录:wp-content/themes 必要文件:style.css 和 index.php 主题信息:存放在style文件头部 主题信息 Theme Name: 主题的名称 Theme URI: 主题的网址 Aut...

核心知识 1.主题必须包含的文件: style.css index.php 注:文件夹里包含这两个的文件,就能被wordpress 识别。 主题的缩略图名称:screenshot.png 2.主题的信息显示 写在style.css头部,这里...

一. WordPress主题结构 WordPress主题文件放置在wp-content\themes目录下面。 一个文件夹代表一个主题,一个主题最少需要两个文件,分别是 index.php 和 style.css 其中index.php是默...

我们需要修改主题的时候,尤其时需要修改首页时,我们需要知道首页文件的加载顺序: WordPress首页文件的加载顺序: 1、front-page.php 2、后台–设置–阅读所设置的页面。 3、home.php 4、...

用到的函数: get_theme_data( ) 信息存放的文件 style.css 内容展示图: 遵循规则: 默认WordPress的样式表需要遵从 第一行是主题的名字; 第二行是主题的地址; 第三行是主题的描述; 第四行是主题版本号;...

wp程序开发中的三种模板引用方式: 1. wp开发中默认的引入模板函数为以下方式:通过默认的 头部、底部及侧边栏文件引入。 get_header(); //引入头部文件-header.php get_footer(); //引入底部文件-f...