
2021年web前端面试集锦
一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

Tomcat 与 Nginx,Apache的区别 一、定义: 1. Apache Apache HTTP服务器是一个模块化的服务器,可以运行在几乎所有广泛使用的计算机平台上。其属于应用服务器。Apache支持支持模块多,性能稳定,Apach...

Vue3.0部分知识点 项目目录结构 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的...

Vue3 新特性 1、初始化开发环境 2、ref 的使用 在 vue3 的 script 中不再使用 data 和 methods ,而是使用 setup() ...

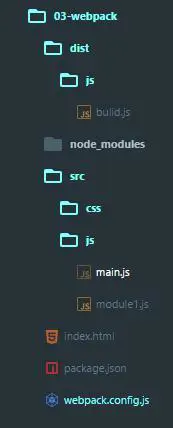
前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...

在瞬息万变的前端开发世界中,很难找到一个真正有意义的概念,并且将其清晰明了的向广大人民群众普及。 把目光投向CSS,一个重大转折就是CSS预处理器的出现(在工具方面来看),其中,Sass应该是最为著名的一个。此外,还有 PostCSS,它和...

概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

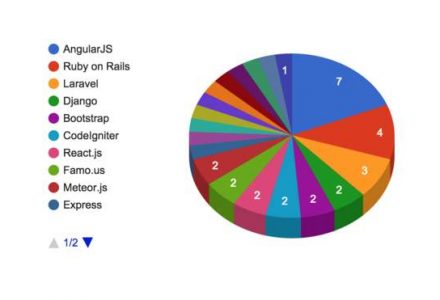
紧跟任何开发工具包的更新都是一件需要持续努力的事,特别是前端开发工具。 把你的注意力从方法和技术的洪流中移开一会,你就可能会错过什么! 上周我遇到我的一个前端开发朋友,他很兴奋地跟我谈论他使用的一些新工具。其中最有意思的是使用 Grunt ...

第一阶段:HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此...