
WordPress开发 – Options Framework轻量级后台框架使用
Options Framework新特性 轻量级 基于wordpress原生api实现,提供了比较全面的常用选项 界面与wordpress统一,当然也可以自己定制 功能强大,使用简单 Options Framework其实是一款主题,安装启...

Options Framework新特性 轻量级 基于wordpress原生api实现,提供了比较全面的常用选项 界面与wordpress统一,当然也可以自己定制 功能强大,使用简单 Options Framework其实是一款主题,安装启...

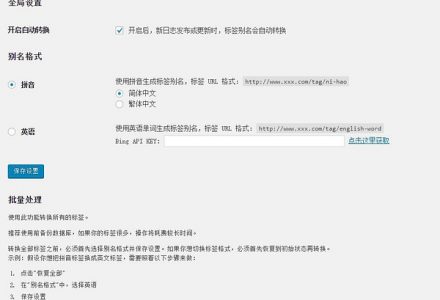
背景 最近整理网站链接发现,过多中文标签链接,网上查询到 Auto Tag Slug 这个插件,可以很快的处理问题. 发现 WordPress 标签别名转换插件 Auto Tag Slug 现在使用不了,英文翻译失效了 原因 原来的 Bin...

众所周知,Vue SPA单页面应用对SEO不友好,当然也有相应的解决方案,通过查找资料,大概有以下4种方法。 1.Nuxt 服务端渲染应用部署 (SSR服务器渲染) 关于服务器渲染:Vue官网介绍 ,对Vue版本有要求,对服务器也有一定要求...

1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

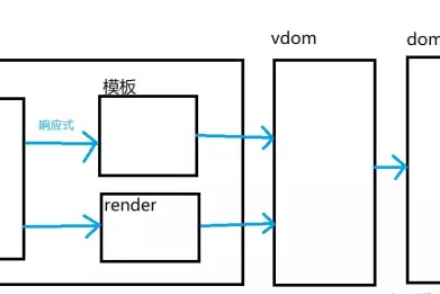
vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

功能需求: 普通ajax调取后台接口需要写很多代码,且不好统一管理token 所需材料: HTML页面 , Config.js , Api.js 正文部分: 第一步:在a.html引入vue.js, axios文件, a.js, conf...

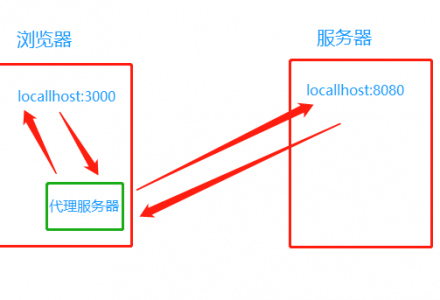
目的:为了解决前端和后端联调数据,出现的跨域问题,通过配置反向代理,可以更好的联调数据 常见跨域场景 (1)同一域名,不同端口 http://www.qmblog.cn:8000/a.js http://www.qmblog.cn/b.js...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

Dragula简介 Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 代码演示: dragula.js 和 dragula....

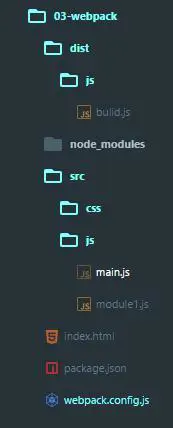
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...