
开源免费的Web动画图标
介绍 Titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看! 开源首...

介绍 Titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看! 开源首...

一 简介 Postman 是一款功能超级强大的用于发送 HTTP 请求的 Chrome插件 。做web页面开发和测试的人员应该是无人不晓无人不用!其主要特点特点: 创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行 ...

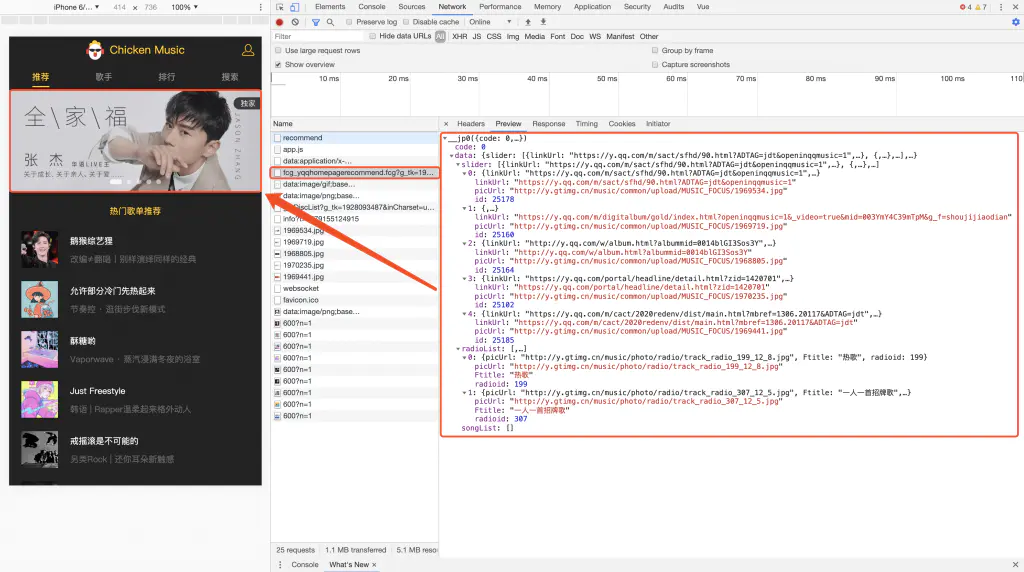
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

前言 在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理 想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vu...

一. 站点版 (一)、企业站 1.搜狐:http://mirrors.sohu.com/ 2.网易:http://mirrors.163.com/ 3.阿里云:http://mirrors.aliyun.com/ 4.腾讯:http://a...

IT行业发展迅速,瞬息万变,2019年前端行业又有哪些新趋势呢? 1.新规范的更新与稳定 前端新标准和草案在不断更新,HTML、CSS、Javascript标准也在渐渐完善,尽管这些新的规范最终会淘汰旧的规范,新的项目也会以最新的标准作为开...

一、active-class是什么 active-class是vue-router模块的router-link组件中的属性,用来做选中样式的切换; 相关可查阅文档:https://router.vuejs.org/zh-cn/api/rou...