
2021年web前端面试集锦
一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

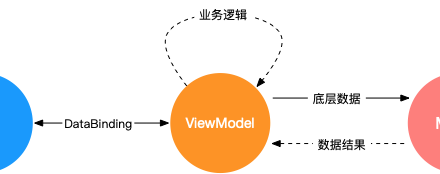
1. MVC MVC 是 Model View Controller 的缩写 Model:模型层,是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。 View:视图层,用户界面渲染逻辑,通常视图是依据模型数据创...

1. call( ) 面试中常问的Js中关于call、apply、bind的问题,比如: 怎么利用call、apply来求一个数组中最大或者最小值 如何利用call、apply来做继承 apply、call、bind的区别和主要应用场景 首...

一、路由懒加载 { path: '/index', component: () => import('@/views/index'), //懒加载-访问该页面才加载 } 这一步之后,打包后会发现很大的chunk-vendors.xxx...

Js中:用document.getElement之类的语句来操作dom; vue:使用vue提供的api,用 ref 来获取节点; 首先先用ref在元素上面做一个标记,然后用this.$refs.标记名来获取元素 代码: <!DOCT...

我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一个页面有很多表单 , 我试图将表单写成一个单文件组件 , 但是表单 ( 子组件 ) 里的数据和页面 ( 父组件 ) 按钮交互的时...

1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

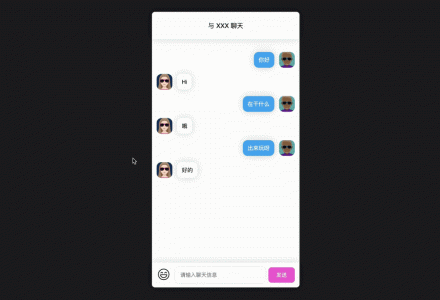
微信 8.0 更新的一大特色就是支持动画表情,如果发送的消息只有一个内置的表情图标,这个表情会有一段简单的动画,一些特殊的表情还有全屏特效,例如烟花表情有全屏放烟花的特效,炸弹表情有爆炸动画并且消息和头像也会随之震动。本着作为前端工程师的职...

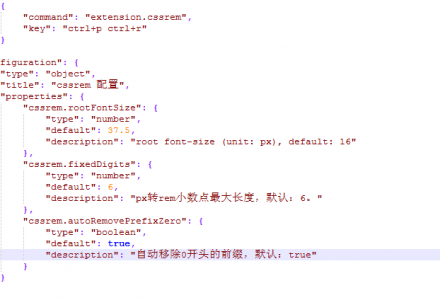
开发工具: vscodecss预处理器: less 1. vscode安装cssrem插件 2. 修改css插件的默认配置 其默认转换px为16px, 需要改为当前项目设计的1rem所对应的px,vscode插件的默认安装目录...

目录: 1 常用表头搜索:input+select+daterange 2 表格中对【上下架】、【排序】、【选择】进行编辑 3 使用vue-clipboard2实现复制链接的功能 4 使用vue-quill-editor实现富文本编辑 5 ...