
CSS 最核心的几个概念
前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

摘要:CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。本文将介绍15个国外最流行的CSS框架,希望对您有所帮助。 CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本...

一、不要使用section作为div的替代品人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常...

:before和::before的区别 在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。 CSS2及CSS3伪类区分 CSS3伪元素单双冒号区分 有时你会发现伪类...

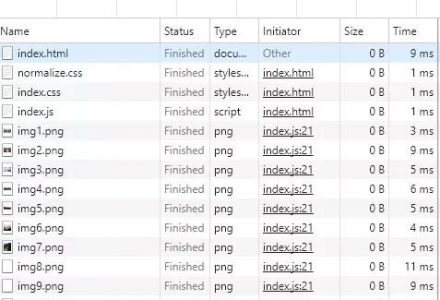
懒加载 什么是懒加载 懒加载其实就是延迟加载,是一种对网页性能优化可方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开网页时加载过多资源。 什么时候用懒加载 当页面中需要一...

前端一直是距离用户最近的一层,随着产品的日益完善,我们会更加注重用户体验,而前端异常却如鲠在喉,甚是烦人。 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 增强用户体验; 远程定位问题; ...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

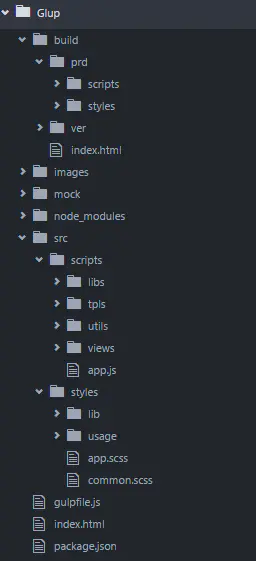
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

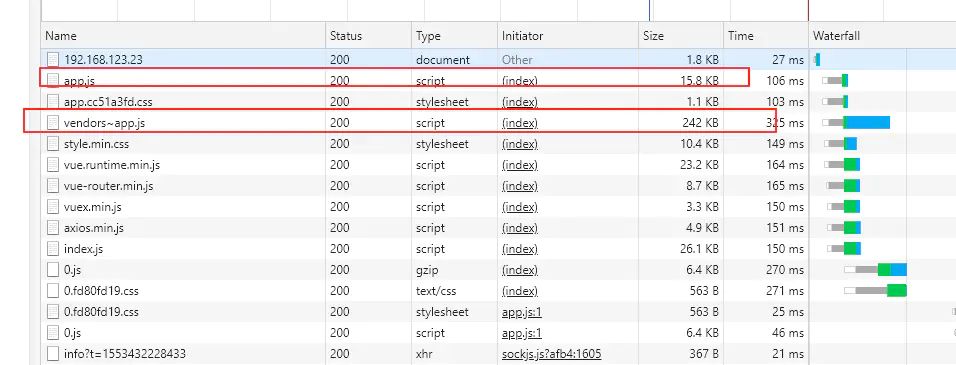
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

新建一个项目my-app, 进入my-app文件夹, 安装element 安装的时候会有提示询问是全部安装还是按需引入,选择按需引入(emmm……忘记截图了(灬ꈍ ꈍ灬) ) ※ 注意项:这样引入会覆盖app.vue文件,所以建议一开始就安...