
快速上手Element UI 库
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...

Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...

1. Element Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库中文文档 | github地址 2. iView 一套基于 Vue.js 的高质量UI 组件库中文文档 | github地址 3....

最近项目中使用百度地图: 研究了好一会,总是报错BMap is not defined 我只有一个页面需要用到地图,所以我是使用cdn引入的方式来写的,并没有像网上一些教程一样使用npm引入安装。 直接简单粗暴的根据百度地图api来写,虽然...

1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。 基本打印信息console.log()| info()| debug()| warn()| error...

介绍 Titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看! 开源首...

一、移动跨平台技术演进 1. 引言 移动互联网发展十余年,伴随着 Android、iOS 等智能手机的不断普及,移动端已逐步取代 PC 端,成为兵家必争之地。正所谓“得移动端者得天下”,移动端已成为互联网领域最大的流量分发入口,一大批互联网...

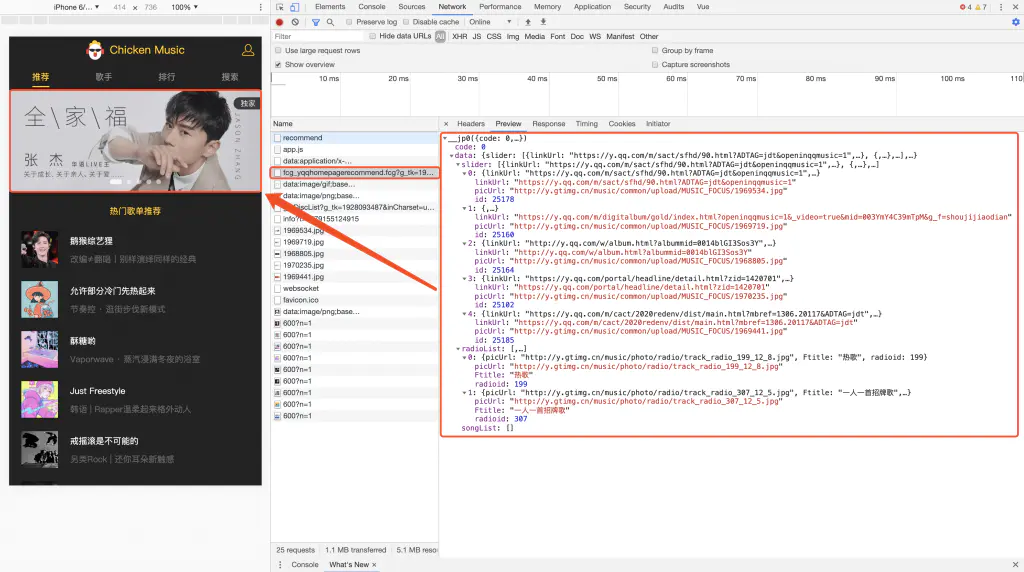
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

前言 在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理 想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vu...