
自定义Toast函数
功能需求:有的toast不好用或者不符合产品样式,可以自定义一个toast函数,里面样式可以自己定义 /* Toast自定义函数 */ function Toast(msg, duration) { duration = isNaN(dur...

功能需求:有的toast不好用或者不符合产品样式,可以自定义一个toast函数,里面样式可以自己定义 /* Toast自定义函数 */ function Toast(msg, duration) { duration = isNaN(dur...

1字符串操作 var a="aaabbbccc"; var b="la,la,la"; var concat=a.concat(b); //将a,b合并成同一个字符串 var split=b.split(','); //将b切割成数组 va...

前言 一个基于Vue的项目,有可能会很多的组件,组件之间难免需要进行数据的传递,比如: 父组件 传数据 给子组件;子组件传数据给父组件等,需要用到组件之间的通信处理方式。 项目中经常用到element中的dialog组件,现记录父子组件通过...

需求一 图片上传 就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。 解决思路 将图片先上传至服务器,再将图片链接插入到富文本...

使用方法 1.安装 npm安装 npm install element-china-area-data -S 或者yarn安装 yarn add element-china-area-data 2.使用页面引入 import { provi...

一、特殊样式 css3盒子模型 box-sizing:border-box; -webkit-box-sizing:border-boxx 清除点击高亮,设置transparent 完成透明 -webkit-tap-highlight-co...

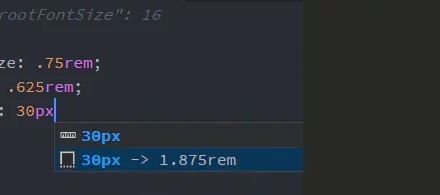
一、 rem实际开发适配方案 (1)按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小; (2)CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值; 技术方案1 技术方案2 媒体查...

一、Promise 1.异步函数 与 回调函数的说明 回调函数: 把一个函数当成参数传递, 将来特定的时机调用, 这个函数就叫回调函数 什么时候会用到回调函数, 异步的时候 延时器 setTimeout ajax (传入函数, 作为回调, ...

Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。 1.1. Vu...

Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...