
Vite 和Webpack 的核心对比?
全方位对比vite和webpack 一. webpack原理 1. webpack打包过程 1.识别入口文件 2.通过逐层识别模块依赖。(Commonjs、amd或者es6的import,webpack都会对其进行分析。来获取代码的依赖...

全方位对比vite和webpack 一. webpack原理 1. webpack打包过程 1.识别入口文件 2.通过逐层识别模块依赖。(Commonjs、amd或者es6的import,webpack都会对其进行分析。来获取代码的依赖...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

Vue — 使用v-bind与v-on实现v-model v-model其实是一个语法糖,他的背后本质包含两个操作: 1.v-bind绑定一个value属性 2.v-on指令给当前元素绑定input事件 实现步骤如下: ① 通过v-bind...

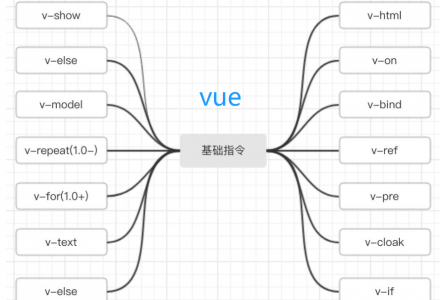
vue基本指令 本质就是自定义属性 Vue中指令都是以 v- 开头 v-cloak 防止页面加载时出现闪烁问题 v-text v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题 如果数据中有HTML标签会将htm...

前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系: 如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,...

我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一个页面有很多表单 , 我试图将表单写成一个单文件组件 , 但是表单 ( 子组件 ) 里的数据和页面 ( 父组件 ) 按钮交互的时...

常常说要开始学习,却总是止于嘴。 一起开始学习吧 . . . 1 安装脚手架 npm install -g @vue/cli # OR yarn global add @vue/cli 2 检查版本 Vue CLI v4.5.7 vue...

下载vscode需要用到node.js和git 一、安装NodeJs 1.下载Nodejs Node.js官网下载地址:https://nodejs.org/en/download/ Node.js历史版本下载地址:https://node...

功能需求: 普通ajax调取后台接口需要写很多代码,且不好统一管理token 所需材料: HTML页面 , Config.js , Api.js 正文部分: 第一步:在a.html引入vue.js, axios文件, a.js, conf...

什么是Vue组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HT...