什么是Vue组件
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
注册
vue.component全局注册
注册或获取全局组件。注册还会自动使用给定的id设置组件的名称
// 注册组件,传入一个扩展过的构造器
Vue.component('my-component', Vue.extend({ /* ... */ }))
// 注册组件,传入一个选项对象(自动调用 Vue.extend)
Vue.component('my-component', { /* ... */ })
// 获取注册的组件(始终返回构造器)
var MyComponent = Vue.component('my-component')
全局注册要确保在初始化根实例之前注册了组件
// 注册
Vue.component('my-component', {
template: '
A custom component!
'
})
// 创建根实例
new Vue({
el: '#example'
})
components选项局部注册
不必在全局注册每个组件。通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用:
const MyComponent = Vue.extend({
template: '
A custom component!
'
})
new Vue({
el: '#app',
components: {
'my-component': MyComponent
},
//注册局部组件,传入一个选项对象(自动调用 Vue.extend)
//components: { 'my-component': { template: '
A custom component!
' } }
template: '以is特性扩展
当使用 DOM 作为模版时 (例如,将 el 选项挂载到一个已存在的元素上), 你会受到 HTML 的一些限制,因为 Vue 只有在浏览器解析和标准化 HTML 后才能获取模版内容。尤其像这些元素
- ,
- ,
- 定义一个局部变量,并用 prop 的值初始化它:
- 定义一个计算属性,处理 prop 的值并返回。
- 使用 $on(eventName)监听事件
- 使用 $emit(eventName)触发事件
- 接受一个 value 属性
- 在有新的值时触发 input 事件
- 在父模板中内容根元素添加slot属性,属性值为slot别名
- 子模板中slot标签添加name属性别名
-
Vue 组件此文基于官方文档,里面部分例子有改动,加上了一些自己的理解 什么是组件? 组件(Component)是 Vue.j…陆志均阅读 2,271评论 5赞 15
-
Vue.js 2.0 Official Guide Note这篇笔记主要包含 Vue 2 不同于 Vue 1 或者特有的内容,还有我对于 Vue 1.0 印象不深的内容。关于…云之外阅读 3,297评论 0赞 29
-
vue成长之路+实战+Vue2+VueRouter2+webpack(二)vue组件入门第一节推荐我的vue教程:VUE系列教程目录 上篇讲解了vue-router路由入门,现在讲讲关于vue组件的内容。如果…言墨儿阅读 1,818评论 6赞 19
-
Vue官方教程笔记(Vue 1.X)1.安装 可以简单地在页面引入Vue.js作为独立版本,Vue即被注册为全局变量,可以在页面使用了。 如果希望搭建…Awey阅读 8,078评论 5赞 127
-
Vue组件测试代码 创键组件 两种方式:方法一:使用Vue.extend({}) 方法二:使用字面量 注册组件 全局注册语法…放风筝的小小马阅读 127评论 0赞 0
,
自定义组件
const MyComponent = Vue.extend({
template: '
Hello World!
'
})
new Vue({
el: '#app',
components: {
'my-row': MyComponent
},
template: `
`
})
data 选项
通过 Vue 构造器传入的各种选项大多数都可以在组件构造器里用。但data 是一个例外,它必须是函数。
实际上,如果你这么做:
Vue.component('my-component', {
template: '{{ message }}',
data: {
message: 'hello'
}
})
那么 Vue 会停止,并在控制台发出警告,告诉你在组件中 data 必须是一个函数。理解这种规则的存在意义很有帮助,让我们假设用如下方式来绕开 Vue 的警告:
由于data是一个对象,三个组件都保持同一个data的引用。我们可以通过函数为每个组件返回全新的 data 对象来解决这个问题。
data: function () {
return {
counter: 0
}
}
父子组件通信
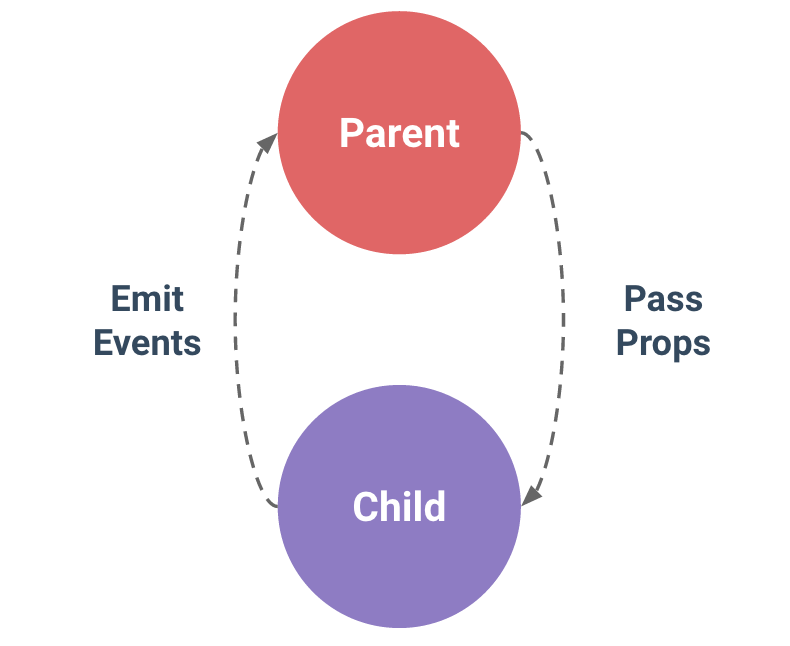
在 Vue 中,父子组件的关系可以总结为 props down, events up。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。

prop
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的 props 选项,暴露对外的接口。
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像“this.message”这样使用
template: '{{ message }}'
})
camelCase vs kebab-case
HTML 特性是不区分大小写的。所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名:
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '{{ myMessage }}'
})
字面量语法 vs 动态语法
初学者常犯的一个错误是使用字面量语法传递数值:
因为它是一个字面 prop,它的值是字符串 “1”
而不是 number。如果想传递一个实际的 number,需要使用 v-bind
,从而让它的值被当作 JavaScript 表达式计算:
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
我们应该制止这种情况发生:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
prop验证
为组件的 props 指定验证规格。如果传入的数据不符合规格,Vue 会发出警告。
要指定验证规格,需要用对象的形式,而不能用字符串数组:
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})
type 可以是下面原生构造器:
String
Number
Boolean
Function
Object
Array
Symbol
type 也可以是一个自定义构造器函数,使用 instanceof 检测。
非prop
所谓非 prop 属性,就是它可以直接传入组件,而不需要定义相应的 prop。
明确给组件定义 prop 是传参的推荐方式,但组件的作者并不总能预见到组件被使用的场景。所以,组件可以接收任意传入的属性,这些属性都会被添加到组件的根元素上。
自定义事件
每个 Vue 实例都实现了事件接口 (Events interface),即:
使用 v-on 绑定事件
父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
不能用 $on 侦听子组件抛出的事件,而必须在模板里直接用 v-on 绑定。
v-on 用在普通元素上时,只能监听 原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
给组件绑定原生事件
有时候,你可能想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on。例如:
v-on 监听组件上自定义事件,并不会绑定到其根元素
.sync修饰符(在父子组件数据模型之间实现双向数据绑定)
.sync 修饰符,只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 侦听器。
如下代码
会被扩展为:
bar = val"> 当子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
例如:
const MyComponent = Vue.extend({
template: `
{{count}}
`,
props: ['count'],
data: function (params) {
return {
counter: this.count
}
},
methods: {
onClick: function () {
this.counter += 1;
//emit count更新事件
this.$emit('update:count', this.counter);
}
}
})
new Vue({
el: '#app',
components: {
'my-component': MyComponent
},
template: `
{{total}}
使用 v-model 绑定自定义表单组件
默认情况下,v-model 会绑定组件的 value 属性和监听 input 事件。
所以要让自定义组件的 v-model 生效,它应该 (在 2.2.0+ 这是可配置的):
自定义计数器组件例子:
const MyCounter = Vue.extend({
template: `
{{count}}
`,
props: ['value'],
data: function () {
return {
count: this.value
}
},
methods: {
decreace: function () {
this.count -= 1;
this.$emit('input', this.count)
},
increace: function () {
this.count += 1;
this.$emit('input', this.count)
}
}
})
new Vue({
el: '#app',
components: {
'my-counter': MyCounter
},
template: `
{{total}}
但是诸如单选框、复选框之类的输入类型可能把 value 属性用作了别的目的。model 选项来重新包装v-model默认绑定接口,可以就回避这样的冲突:
const SelectComp = Vue.extend({
template: `
`,
data: function () {
return {
selected: ''
}
},
//重新包装v-model绑定接口
model: {
prop: 'selected',
event: 'select'
},
methods: {
onSelect: function () {
this.$emit('select', this.selected)
}
}
})
new Vue({
el: '#app',
components: {
'my-select': SelectComp
},
template: `
{{selected}}
非父子组件通信
在简单的场景下,可以使用一个空的 Vue 实例作为中央事件总线:
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})
使用Slot分发内容
为了提高组件的可扩展性和组合组件,我们可以利用Vue提供Slot分发内容来实现。
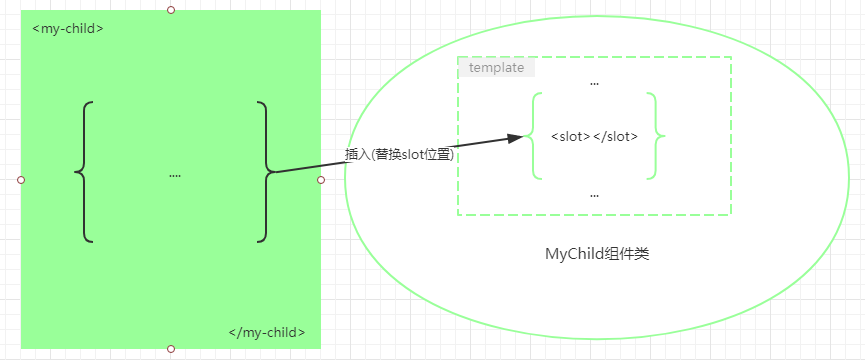
所谓的Slot内容分发就是把自定义元素内嵌的模板插入到子组件模板slot插座中。

实例代码:
const MyChild = Vue.extend({
template: `
h1内容
`
})
new Vue({
el: '#app',
components: {
'my-child': MyChild
},
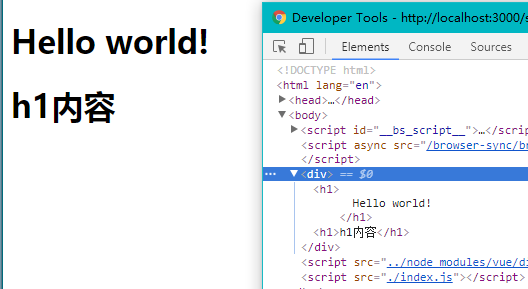
template: `
Hello world!
效果:

注意分发内容只在父作用域内编译(请看slot编译内容)
多个slot
当父模板中有多个内容要插入到子模板中不同位置时,我们可以:
子模板:
父模板:
这里可能是一个页面标题
主要内容的一个段落。
另一个主要段落。
这里有一些联系信息
渲染结果:
这里可能是一个页面标题
主要内容的一个段落。
另一个主要段落。
作用域插槽
作用域插槽,我的理解其实就是把子组件模板中的slot看作一个“组件”,所以子组件能够向slot传递数据,就像向组件绑定数据一样。而该slot“组件”的模板声明在父级中,是具有特殊属性 scope 的 元素,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象:
hello from parent
{{ props.text }}
在子组件中,只需将数据传递到插槽,就像你将 props 传递给组件一样:
渲染以上结果,得到的输出会是:
hello from parent
hello from child
其他
动态组件
通过 Vue 内置组件
var vm = new Vue({
el: '#example',
data: {
currentView: 'home'
},
components: {
home: { /* ... */ },
posts: { /* ... */ },
archive: { /* ... */ }
}
})
keep-live 缓存组件避免重新渲染
是用在其一个直属的子组件被开关的情形。如果你在其中有 v-if 则不会工作。如果有上述的多个条件性的子元素, 要求同时只有一个子元素被渲染。
子组件引用
使用 ref 为子组件指定一个索引 ID。这样就可以是用父实例属性refs访问子组。
父模板:
var parent = new Vue({ el: '#parent' })
// 访问子组件
var child = parent.$refs.profile
X-Template
另一种定义模版的方式是在 JavaScript 标签里使用 text/x-template 类型,并且指定一个 id。例如:
Vue.component('hello-world', {
template: '#hello-world-template'
})
这在有很多模版或者小的应用中有用,否则应该避免使用,因为它将模版和组件的其他定义隔离了。
对低开销的静态组件使用 v-once
尽管在 Vue 中渲染 HTML 很快,不过当组件中包含大量静态内容时,可以考虑使用 v-once
将渲染结果缓存起来,就像这样:
Vue.component('terms-of-service', {
template: '
Terms of Service
... a lot of static content ...
'
})
 青梅博客
青梅博客








