
深入理解JavaScript中的堆与栈 、浅拷贝与深拷贝
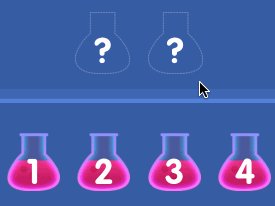
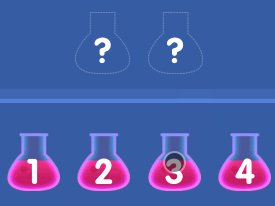
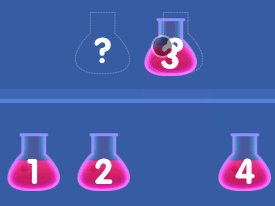
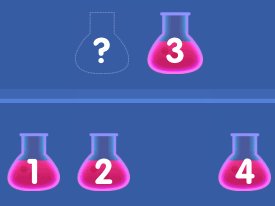
JavaScript中的浅拷贝与深拷贝 学了这么长时间的JavaScript想必大家对浅拷贝和深拷贝还不太熟悉吧,今天在项目中既然用到了,早晚也要理清一下思路了,在了解之前,我们还是先从JavaScript的数据类型存放的位置 堆栈开始说起...

JavaScript中的浅拷贝与深拷贝 学了这么长时间的JavaScript想必大家对浅拷贝和深拷贝还不太熟悉吧,今天在项目中既然用到了,早晚也要理清一下思路了,在了解之前,我们还是先从JavaScript的数据类型存放的位置 堆栈开始说起...

在开发过程中经常需要循环遍历数组或者对象,forEach、for in 、 for of这三种方法使用最多 但却一值傻傻分不清楚。。今天来一个大区分。。 for循环 其实除了这三种方法以外还有一种最原始的遍历,自Javascript诞生起就...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

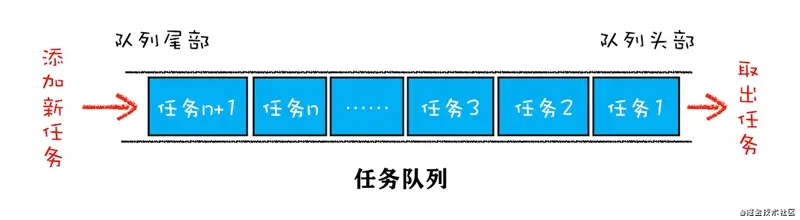
之前介绍了进程与线程,知道渲染进程都有一个主线程,并且主线程工作很多,要处理DOM、计算样式、布局、还有鼠标、键盘等各种JS任务 我们都知道 JS是单线程 ,任务只能一件一件地执行,那么浏览器是怎么让这么多类型的任务在主线程上有条紊地执行的...

Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...

Touch.js 是移动设备上的手势识别与事件库, 由百度云Clouda团队维护,也是在百度内部广泛使用的开发工具。 Touch.js手势库专为移动设备设计。 Touch.js对于网页设计师来说,是一款不错的辅助工具,可以减少很多写框架控制...

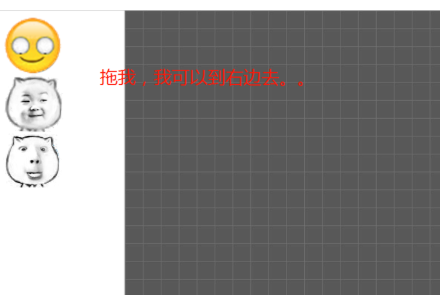
事情是这样的,右边有各种控件,可以拖动到右边自由区,在自由区内可以随意拖动。 案例一: 开始的我,so easy! 通过绑定元素的mousedown 事件,监听鼠标的mousemove,和mouseup 事件,于是我轻松实现了同一区域内元...

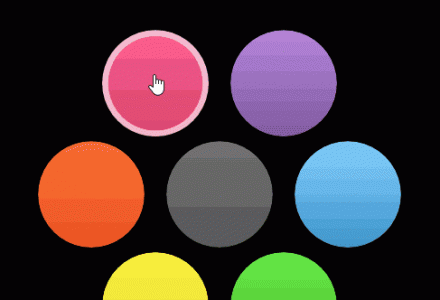
Dragula简介 Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 代码演示: dragula.js 和 dragula....

移动端的项目经常会引入手势库来实现拖拽 不过如果只是一两个页面用到拖拽,再引入一个手势库就很不划算 最近的项目中就有这么一个需求: 因为就这一个地方需要拖拽,所以我就没有引入第三方库 移动端的拖拽有两种主流的实现方案: 1. 将元素设置为固...

文章目录 v-if v-show v-else v-model v-repeat 数组变动检测 内置过滤器 1.filterBy(0.12版本) 2.orderBy(0.12版本) v-for v-text v-html v-bind v-...