
富文本vue-quill-editor结合el-element实现自定义上传组件
需求一 图片上传 就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。 解决思路 将图片先上传至服务器,再将图片链接插入到富文本...

需求一 图片上传 就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。 解决思路 将图片先上传至服务器,再将图片链接插入到富文本...

使用方法 1.安装 npm安装 npm install element-china-area-data -S 或者yarn安装 yarn add element-china-area-data 2.使用页面引入 import { provi...

一、特殊样式 css3盒子模型 box-sizing:border-box; -webkit-box-sizing:border-boxx 清除点击高亮,设置transparent 完成透明 -webkit-tap-highlight-co...

什么是Vue组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HT...

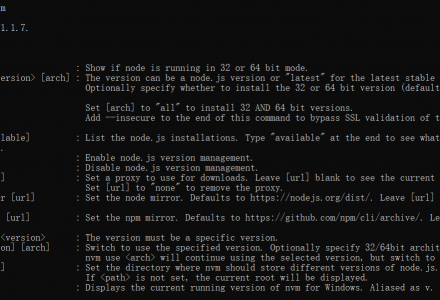
一、nvm是什么 nvm全名node.js version management,是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs,主要解决node各种版本存在不兼容现象 二、下载nvm 点击github下载地址...

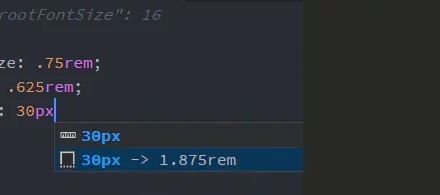
一、 rem实际开发适配方案 (1)按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小; (2)CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值; 技术方案1 技术方案2 媒体查...

一、安装yarn (1)下载node.js,使用npm安装 npm install -g yarn (2)查看版本 yarn --version (3)yarn淘宝源安装 yarn config set registry https://r...

一、Promise 1.异步函数 与 回调函数的说明 回调函数: 把一个函数当成参数传递, 将来特定的时机调用, 这个函数就叫回调函数 什么时候会用到回调函数, 异步的时候 延时器 setTimeout ajax (传入函数, 作为回调, ...

静态作用域 作用域 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。 JavaScript 采用词法作用域(lexical scoping),也就是静态作用域。 因为 JavaScript 采用的是词法作用域,函数的作用域...

理解组件的生命周期,有利于我们了接到 vue 在创建组件的过程。以及使用生命周期钩子赋予我们更多的能力。 lifecycle.png 创建(初始化阶段) 创建钩子是在您的组件中运行的第一个钩子。 它们允许您在组件甚至在添加到DOM之前执行操...