
ES6中的Iterator 和for of循环
一、Iterator(遍历器)的存在 1、迭代器模式 迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺序访问其中的每个元素。 2、Iter...

一、Iterator(遍历器)的存在 1、迭代器模式 迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺序访问其中的每个元素。 2、Iter...

一、概述 案例: async function asyncReadFile () { const f1 = await readFile('/etc/fstab'); const f2 = await readFile('/etc/shel...

基本包装类 js中为了便于基本类型操作,提供了3个特殊的引用类型:Boolean、Number、String它们具有基本类型特殊行为。实际上,每当读取一个基本类型的时候,js内部会自动创建一个基本包装类型对象,可以让我们调用一些方法来操作。...

前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

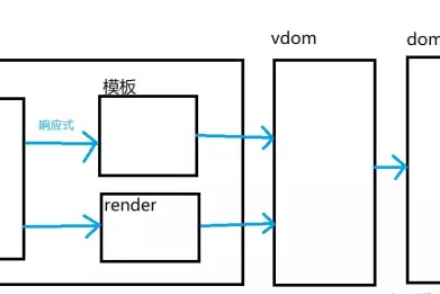
vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

Vue3 新特性 1、初始化开发环境 2、ref 的使用 在 vue3 的 script 中不再使用 data 和 methods ,而是使用 setup() ...

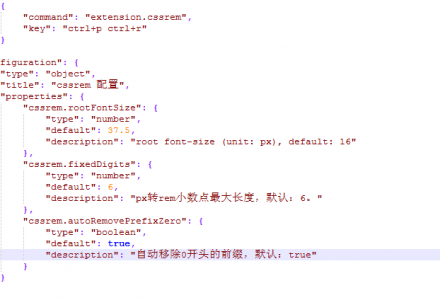
开发工具: vscodecss预处理器: less 1. vscode安装cssrem插件 2. 修改css插件的默认配置 其默认转换px为16px, 需要改为当前项目设计的1rem所对应的px,vscode插件的默认安装目录...

一、var的特点 1、存在变量提升 2、一个变量可多次声明,后面的声明会覆盖前面的声明 3、在函数中使用var声明变量的时候,该变量是局部的 而如果在函数内不使用var,该变量是全局的 二、let的特点 1、不存在变量提升,let声明变量前...

一 首次提交代码到git仓库 第一步:git init 初始化项目文件夹 第二步:git add . 键所有文件添加到暂存区 第三步:git commit -m “first commit” 提交到本地仓库 第四...

前言 我们先来看下vue的生命周期 Vue生命周期 beforeCreate(创建前): 在数据观测和初始化事件还未开始,data、watcher、methods都还不存在,但是$route已存在,可以根据路由信息进行重定向等操作。 cre...