
JS中的八大数据类型
一. JS中有八种数据类型: 基本数据类型: Number, String, Boolean, Undefined, Null, Symbol, BigInt 引用数据类型 Object 注:红色为新增的基本数据类型。 二. typeof ...

一. JS中有八种数据类型: 基本数据类型: Number, String, Boolean, Undefined, Null, Symbol, BigInt 引用数据类型 Object 注:红色为新增的基本数据类型。 二. typeof ...

1.匹配特定数字: ^[1-9]d*$ //匹配正整数 ^-[1-9]d*$ //匹配负整数 ^-?[1-9]d*$ //匹配整数 ^[1-9]d*|0$ //匹配非负整数(正整数 + 0) ^-[1-9]d*|0$ /...

1、假设当前页完整地址是:https://www.qmblog.cn:8080/Home/Index?id=2&age=18 //获取当前窗口的Url var url = window.location.href; //结果:htt...

前言 最近面试,问道js,css版本控制问题,一时间忘记,没答上来,下来查阅资料,整理一下。 问题 用户 首次 通过浏览器打开网页时都会对 JS、CSS 文件 进行缓存,以便在下次打开时可以直接从缓存中取出,而不用重复地向服务器 再次请求;...

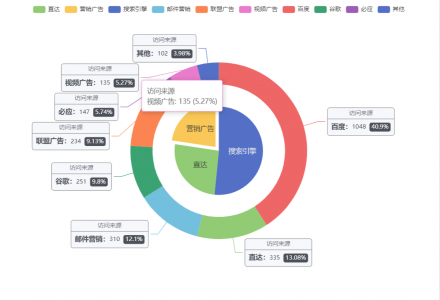
鼠标移入不放大 : 在series里 设置 : hoverAnimation:false 注意: 如果内部饼图设置完仍然有放大 应该是饼图的 radius设置的过大 将比例缩小即可 代码部分: option = { tooltip: ...

在设置CSS的hover时,有时会发现hover不起作用, 总结一下原因: 提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。 提示:在 CSS 定义中,a:active 必须被置...

含义:假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。 阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝 1. 浅拷贝 le...

1.Ajax Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。 用法: $.ajax({ type: 'POST', url...

一. 相同点: computed和watch都是观察页面的数据变化的。 二. 不同点: 计算属性computed(一对多,一对一) 计算属性将会混入到Vue的实例当中,所有 getter 和 setter 的 this 上下文自动地绑定为 ...

什么是闭包: 如果一个函数用到了它作用域外面的变量,那么这个变量和这个函数之间的环境就叫闭包。 var a = 5 function xx(){ console.log(a) } //5 闭包的用途有些什么: 1.模仿块级作用域 所谓块级作...