
H5-vue与原生Android、ios交互获取相册图片
第一次写简书,比较忐忑,不足部分望简友批评指正,互相学习! 功能需求:H5页面(vue)和移动端安卓、苹果进行交互,调取原生摄像头或相册上传照片; 需求分析:1.移动端获取H5页面的点击事件 2.移动端进行拍照或者是选取照片上传服务器获得图...

第一次写简书,比较忐忑,不足部分望简友批评指正,互相学习! 功能需求:H5页面(vue)和移动端安卓、苹果进行交互,调取原生摄像头或相册上传照片; 需求分析:1.移动端获取H5页面的点击事件 2.移动端进行拍照或者是选取照片上传服务器获得图...

功能需求:有的toast不好用或者不符合产品样式,可以自定义一个toast函数,里面样式可以自己定义 /* Toast自定义函数 */ function Toast(msg, duration) { duration = isNaN(dur...

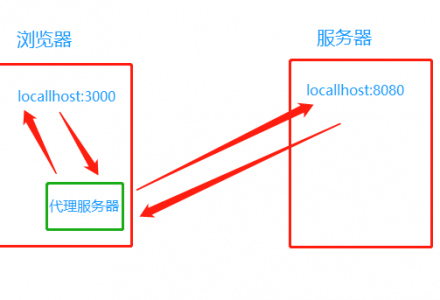
目的:为了解决前端和后端联调数据,出现的跨域问题,通过配置反向代理,可以更好的联调数据 常见跨域场景 (1)同一域名,不同端口 http://www.qmblog.cn:8000/a.js http://www.qmblog.cn/b.js...

git官网 一、git常用命令 1.常用命令 git clone 地址 // 克隆远程仓库 git clone -b 分支名 地址 // 克隆分支的代码到本地 git status // 查看状态 git add 文件名 // 将某个文件存...

匿名插槽 只要是没有具体分配的内容,都会给到匿名插槽或者 同时在子组件中需替换为用于占位,即在modal组件中自定义的内容都会显示在slot占位的位置 // 定义组件 Vue.component('modal', { template: `...

使用场景: 一般多个定时器同时使用的场景主要应用在限时活动或者限时抢购商品等,如一个页面存在多个商品,且每个商品都有独立的限时抢购时间,因此就会遇到多个定时器同步刷新倒计时 限时抢购使用场景 这次就用简单数据来模拟多个定时器同步刷新实现效果...

WebSocket 是HTML5的一个新协议,WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久...

1字符串操作 var a="aaabbbccc"; var b="la,la,la"; var concat=a.concat(b); //将a,b合并成同一个字符串 var split=b.split(','); //将b切割成数组 va...

原理: 图片的加载是由src引起的,当对src赋值时浏览器会请求图片资源,基于这个,可以利用html5的属性data-xxx来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋予src。就能实现图片的按需加载了,也就是懒加载...

前言 一个基于Vue的项目,有可能会很多的组件,组件之间难免需要进行数据的传递,比如: 父组件 传数据 给子组件;子组件传数据给父组件等,需要用到组件之间的通信处理方式。 项目中经常用到element中的dialog组件,现记录父子组件通过...