第一次写简书,比较忐忑,不足部分望简友批评指正,互相学习!
功能需求:H5页面(vue)和移动端安卓、苹果进行交互,调取原生摄像头或相册上传照片;
需求分析:1.移动端获取H5页面的点击事件 2.移动端进行拍照或者是选取照片上传服务器获得图片路径(h5不用管)3.H5获取移动端传值方法获取图片的路径
下面进行正题
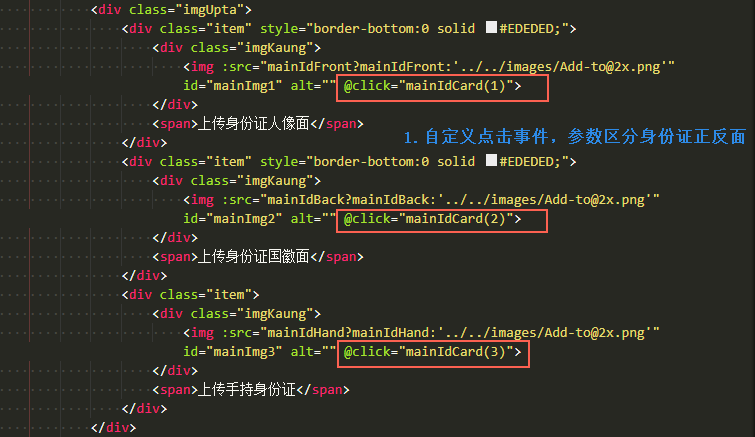
第一步:H5正常定义点击事件
ps:括号中的123参数,是为了区分身份证的正反面,同时也是要传递给移动端的,有参传参,无参不传,下面讲

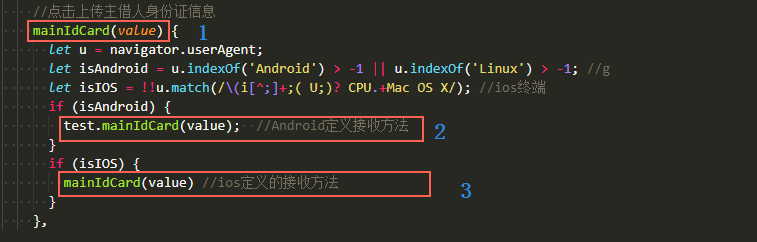
第二步:在vue的methods中写点击事件方法
1.这里要说明一下,方法里要判断Android、和ios系统,因为,不同的系统,移动端接收的方法不同
2.看2.3处的方法,此处就是移动端接收H5的点击事件的方法,这也是交互的开始,2.3处的方法名是H5和移动端互相商定的名字,一致就可以,此处我是为了避免起更多的方法名,就用了我自定义的点击事件名即mainIdCard(),括号里面的value就是传递给移动端的参数
3.看3处的ios的接收方法格式很好理解就是普通的方法,而Android的接收方法是test.mainIdCard()比较奇特,这也是为什么要判断不同系统的原因了,没关系,我们就按照安卓的格式写吧。(至于为什么是test.而不是其他的,这是看安卓心情的 叫啥都行,如果是handle.那我们就写handle.mainIdCard(value))
4.如果没有参数,括号中就不用写值了,同时也要和移动端讲一下,是否传参,传几个参数

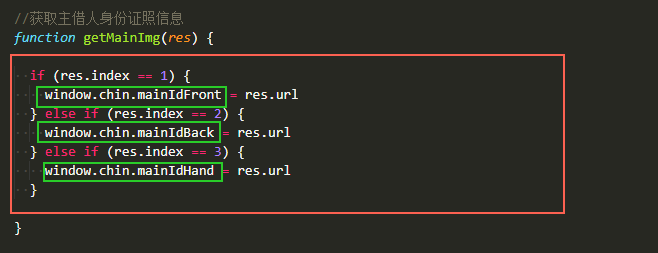
第三步:H5获取移动端返回值
1.最后一步了,想获取移动端给H5的值,就需要再次定义一个获取值方法如下图的getMainImg,此方法也是H5和移动端协商一致的名字,此函数中的res就是移动端返回给H5的值。
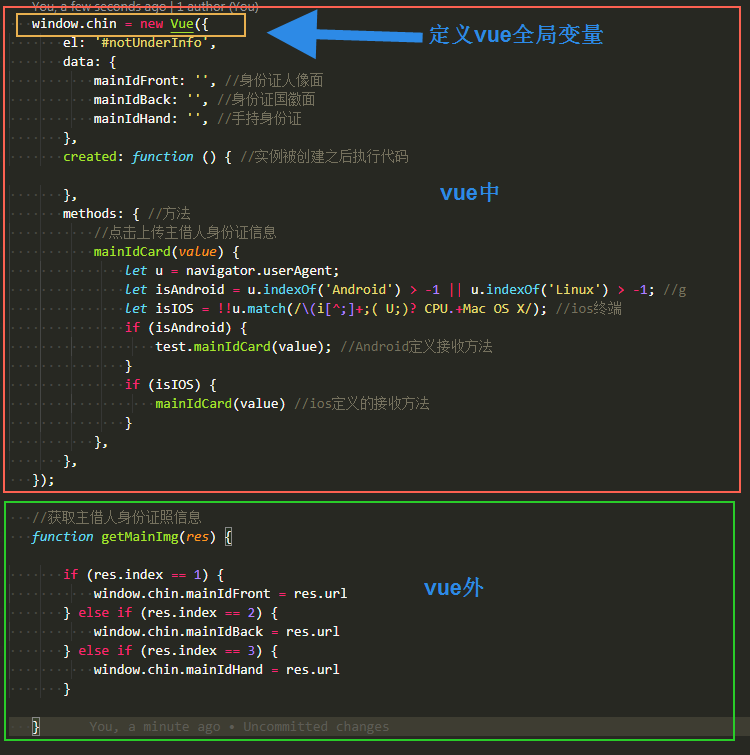
2.本来到这里就结束了——————–,可是我是H5页面用的vue框架,所以这个函数不知道放哪好,也百度了,反正vue的钩子函数都试了下不管用,最后放在了vue的外面详见图4,然后要将返回值再赋值给vue的data中,所以。。。所以就定义了vue的全局变量chin如window.chin=new Vue({}),然后在复制到vue的data中

下面就是全部JS部分的内容

哈哈哈……这就结束了,有不足的地方欢迎各位小伙伴指正更改,同时前端和原生交互也有其他的方法,并不是唯一的,希望以后多多学习!多多进步!
渣渣小前端
 青梅博客
青梅博客








