
Element ui: form表单使用
Form 表单赋值/取值 取值:获取 form 表单的每个表单项的值:this.formName.property,比如:this.ruleForm.username,this.ruleForm.psw赋值:大部分都是下面这种方式赋值格式(...

Form 表单赋值/取值 取值:获取 form 表单的每个表单项的值:this.formName.property,比如:this.ruleForm.username,this.ruleForm.psw赋值:大部分都是下面这种方式赋值格式(...

简介: Yarn 是 Facebook 发布的一款取代 NPM 的包管理工具。 特点: 1. 速度超快 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 2. 超级安全 在...

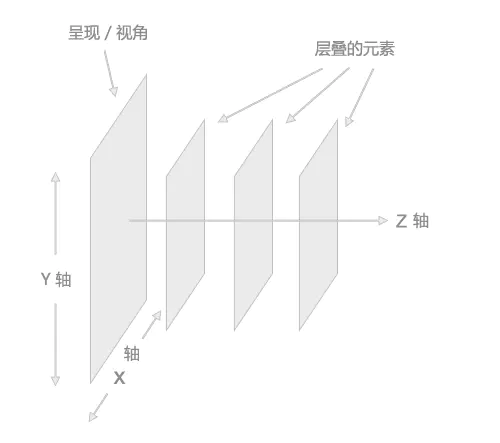
前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较大值会被保留下来,可以从下面这个简单的例...

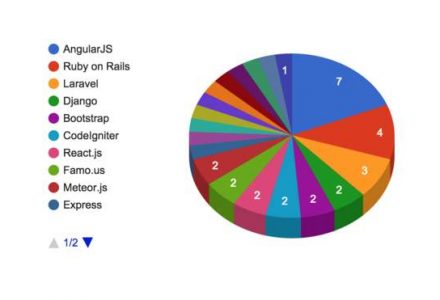
摘要:CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。本文将介绍15个国外最流行的CSS框架,希望对您有所帮助。 CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本...

一、不要使用section作为div的替代品人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常...

在瞬息万变的前端开发世界中,很难找到一个真正有意义的概念,并且将其清晰明了的向广大人民群众普及。 把目光投向CSS,一个重大转折就是CSS预处理器的出现(在工具方面来看),其中,Sass应该是最为著名的一个。此外,还有 PostCSS,它和...

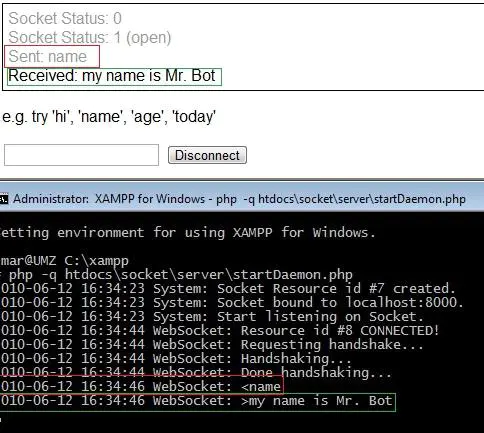
摘要:HTML5之中一个很酷的新特性就是WebSockets,它可以让我们无需AJAX请求即可与服务器端对话。今天彬Go将让大家通过Php环境的服务器端运行WebSocket,创建客户端并通过WebSockets协议发送和接收服务器端信息。...

概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各种坑,先总结一些经常遇到的坑 大小写不敏感 虽然我们平时在写CSS的时候都是用小写,但其实CSS并不是大小写敏感的 虽然把background-color写为了ba...