
前端开发之彻底搞懂this指向
this是JavaScript中的一个关键字,但是有一个相对比较特别的关键字,不像function、var、for、if这些关键字一样,可以很清楚的搞清楚它到底是如何使用的。 this会在执行上下文中绑定一个对象,但是是根据什么条件绑定的呢...

this是JavaScript中的一个关键字,但是有一个相对比较特别的关键字,不像function、var、for、if这些关键字一样,可以很清楚的搞清楚它到底是如何使用的。 this会在执行上下文中绑定一个对象,但是是根据什么条件绑定的呢...

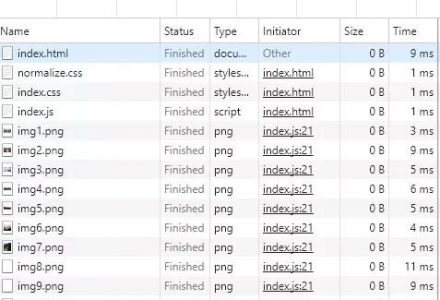
懒加载 什么是懒加载 懒加载其实就是延迟加载,是一种对网页性能优化可方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开网页时加载过多资源。 什么时候用懒加载 当页面中需要一...

前端一直是距离用户最近的一层,随着产品的日益完善,我们会更加注重用户体验,而前端异常却如鲠在喉,甚是烦人。 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 增强用户体验; 远程定位问题; ...

几天前,我正在使用JavaScript构建倒数计时器,因此我需要格式化秒和毫秒,我希望秒始终是2位数的长度,而毫秒总是3位数的长度,换句话说,我希望 1 秒显示为 01,1 毫秒显示为 001。 我最终写出了自己的函数来“填充”这些数字,但...

介绍 ANIX是一个轻量级且易于使用的动画库,在现代浏览器发挥优良的性能和良好的兼容性。它采用了原生的CSS属性的过渡,不是JS模拟动画,因此性能更好。并且可以使用硬件加速。ANIX不到3K的大小有多种版本的ANIX实现,UMD版本,jQu...

首先放张效果图 然后一步步分析一下 首先是刚出现的新郎的动画 里面用到的知识点: animation:是一个简写属性,用于设置六个动画属性 animation-name 规定需要绑定到选择器的 keyframe 名称 animation-d...

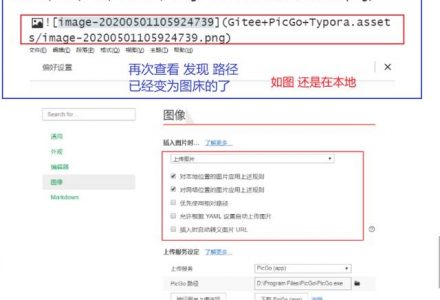
PicGo 1、安装PicGo GitHub地址 https://github.com/Molunerfinn/PicGo/releases 访问 PicGo选择 PicGo-Setup-XXX.exe下载软件安装包(GitHub直接下载速...

最近项目里常听产品们谈到后台的文本编辑器就烦恼,吐槽样式难看,说后台效果和前台展示不一样,还有吐槽操作不方便功能不全没有自定义功能的问题。头疼也要解决,假若用着用着被迫换编辑器,用户和团队估计要件要崩溃。 本着开源世界解决一切的宗旨,我又开...
新标签页中打开一个网址如何出现安全漏洞 让我们在网站上的新标签页中打开一个网址,HTML如下 这里我们有一个指向恶意网站的 href 属性,并以 _blank 属性为 target,使其在新...
css作为前端三剑客,从诞生以来很少变化,css3都已经诞生了20年,和js的框架层出不穷相比,似乎css就不需要框架,就不需要更优化的写法。然而在追求极致的程序员面前,代码的可维护性,代码的优雅性有迫切希望改进css代码的编写,于是css...