
伪元素的妙用–单标签之美
:before和::before的区别 在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。 CSS2及CSS3伪类区分 CSS3伪元素单双冒号区分 有时你会发现伪类...

:before和::before的区别 在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。 CSS2及CSS3伪类区分 CSS3伪元素单双冒号区分 有时你会发现伪类...

HTML5 是现在Web开发领域的热点,更多的开发人员开始使用HTML5来开发交互性强、效果出众的Web应用和游戏。今天,本文收集了15个精美的 HTML5 单页网站作品,让大家感受一下 HTML5 的魅力,一起欣赏。 Digitalhan...

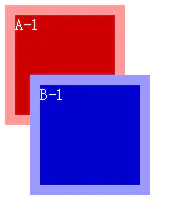
概念z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 层级关系的比较 对于同级元素,默认(或position:static)情况下文档流后面的元素会覆盖前面的。 对于同级元素,positio...

作为一名在前端死缠烂打6年并且懒到不行的攻城狮,这几年阅过很多从知名到很知名的前端框架,本来想拿15-20个框架来分享一下,但在跟几个前辈讨教写文章的技巧时果断被无情的打击了,所以这里我还是低调的只拿出10个框架来个大锅乱炖,凑够字数也就全...

紧跟任何开发工具包的更新都是一件需要持续努力的事,特别是前端开发工具。 把你的注意力从方法和技术的洪流中移开一会,你就可能会错过什么! 上周我遇到我的一个前端开发朋友,他很兴奋地跟我谈论他使用的一些新工具。其中最有意思的是使用 Grunt ...

第一阶段:HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此...

一、 引言 对于一个多人团队来说,制定一个统一的规范是必要的,因为个性化的东西无法产生良好的聚合效果,规范化可以提高编码工作效率,使代码保持统一的风格,以便于代码整合和后期维护。 二、 HTML/CSS规范 2.1 浏览器兼容 根据公司业务...

前几日听到一句生猛与激励并存,可怕与尴尬同在,最无奈也无解的话:“90后,你的中年危机已经杀到”。这令我很受触动。显然,这有些夸张了,但就目前这日复一日的庸碌下去,眨眼的功夫,那情形就会在这骨感的现实面前,悄然的被显现。所以,越发体验到,当...

设计一个五图的 Swiper,设计稿如下: Swiper 的功能如下: 1.左右切换2.无限轮播3.任意图片数接下来,详细介绍这三个功能的实现过程: 左右切换 这里指触发左右切换的手指交互,目前主要是以下两种: 方案 示意图 手指拖拽 手势...

前言: swiper.js 的vue版api跟cdn引入事一样的api用法,共用官网那套api文档,此篇写下时,swiper.js 的版本是 Swiper4.x 。 这篇用的也是4.x的版本,注意swiper4.x跟swiper3.x的ap...