
解决移动端click点击问题
1,为什么移动端点击会有300ms的延迟呢? 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间。这是因为浏览器想看看你是不是要进行双击(double tap)操作。 2,兼容性...

1,为什么移动端点击会有300ms的延迟呢? 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间。这是因为浏览器想看看你是不是要进行双击(double tap)操作。 2,兼容性...

前言 今天研究了一下公司pc端封装的axios,主要配合element以及js-cookie,自己跟着搞了一遍,在这里记录一下。 代码

随着 Node v7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await。我第一次看到这组关键字并不是在 JavaScript 语言里,而是在 C# 5.0 的语法中。C# 的 async/...

这里推荐两种方法,就是两个标签 <embed> 或者<audio >常用 <audio > +css布局 隐藏播放器 做网站比较实用! 还有个<bgsound>标...

一、添加背景音乐时,一般会用到两种标签: 1、<bgsound> 2、<embed> 二、一般用法 : <bgsound src=”音频源” autostart=”true&...

上周做了一个原生H5小游戏页面,使用rem来布局,然后在三星和华为的部分机型里面出现了rem计算出现误差的情况,截图如下 在页面rem计算完成后,用两种方式获取font-size。然后结果不一样,导致某些元素通过rem计算后的值,产生了误差...

前言: 在H5手机页面上,用rem单位布局,配合js计算出一个根节点的font-size(原理是屏幕宽度乘以一个固定比例,如1/100),之后页面中所有的px全都换算成了rem单位来写,优点是能适配各种不同屏幕尺寸的手机,不需要写媒体查询!...

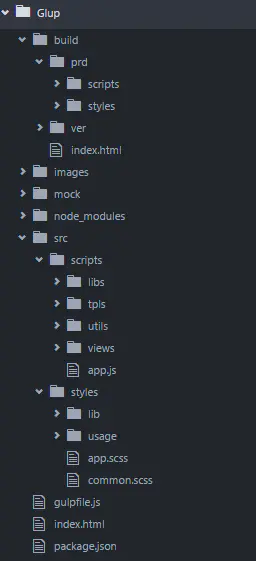
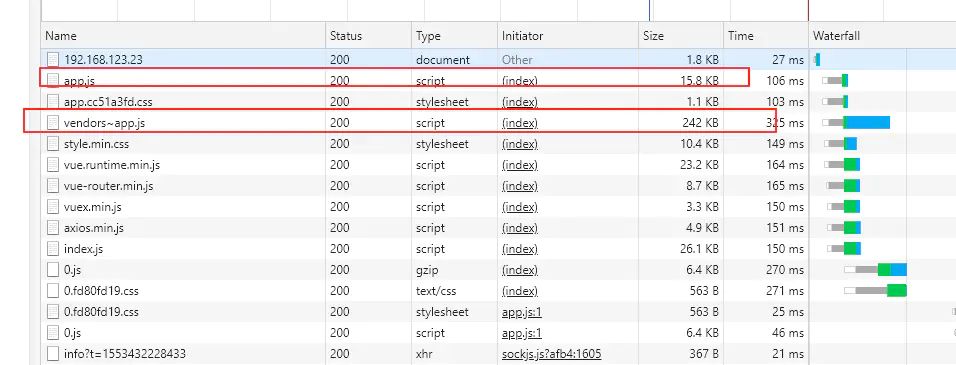
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

之前在使用express的时候从来没有想过为什么可以这样写,中间件可以这样用。今天决定把中间件原理给写一遍。不多cc,直接上代码。 在like-express文件中 在app.js文件中 最后在控制台node app启动进程即可,在浏览...