
vue计算滚动条滚动速度
计算页面滚动效果如下 思路:利用滚动条监听事件和定时器,来计算滚动速度;监听事件是只要你滚动条在动就会触发的所以需要定时器来计算滚动速度。 代码:计算滚动速度的功能在handleScroll()函数里实现,将其挂载在mounted(){}中...

计算页面滚动效果如下 思路:利用滚动条监听事件和定时器,来计算滚动速度;监听事件是只要你滚动条在动就会触发的所以需要定时器来计算滚动速度。 代码:计算滚动速度的功能在handleScroll()函数里实现,将其挂载在mounted(){}中...

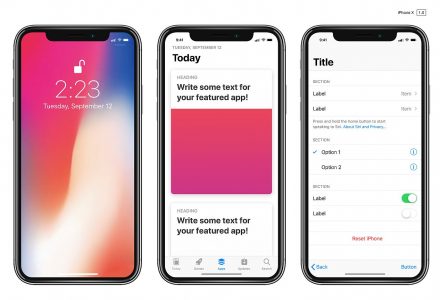
1. iPhoneX的介绍 屏幕尺寸 我们熟知的iPhone系列开发尺寸概要如下: △ iPhone各机型的开发尺寸 转化成我们熟知的像素尺寸: △ 每个机型的多维度尺寸 倍图其实就是像素尺寸和开发尺寸的倍率关系,但这只是外在的表现。倍图核...

1.获取当前时间 2.获取时间中的年月日时分秒 3.时间的格式化

需求:修改框中的信息 一、在main.js中: 二、在某个页面最大的div上: 加上以下代码: 效果: 最简洁方法:

使用全局路由守卫 实现 前端定义好路由,并且在路由上标记相应的权限信息 全局路由守卫每次都判断用户是否已经登录,没有登录则跳到登录页。已经登录(已经取得后台返回的用户的权限信息(角色之类的)),则判断当前要跳转的路由,用户是否有权限访问(根...

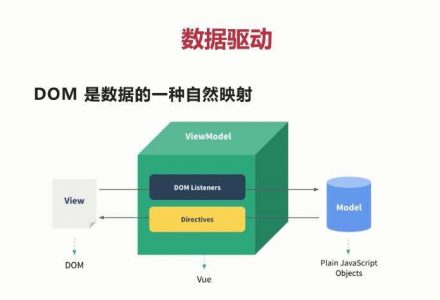
谈一下你对 MVVM 的认识 mvvm :Model-View-ViewModel的缩写,model数据层,数据模型,仅仅关注数据本身View视图层是用户操作界面 也可称为,当ViewModel对Model进行更新的时候,会通过数据绑定更新...

前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图来吸引各位: 代码: 效果图: 是不是看...

主要基本区别: 1.GIT是分布式的,SVN不是: 这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。如果你能理解这个概念,那么你就已经上手一半了。需要做一点声明,GIT并不是目前第一个或唯一的分布式版本控制系统。...

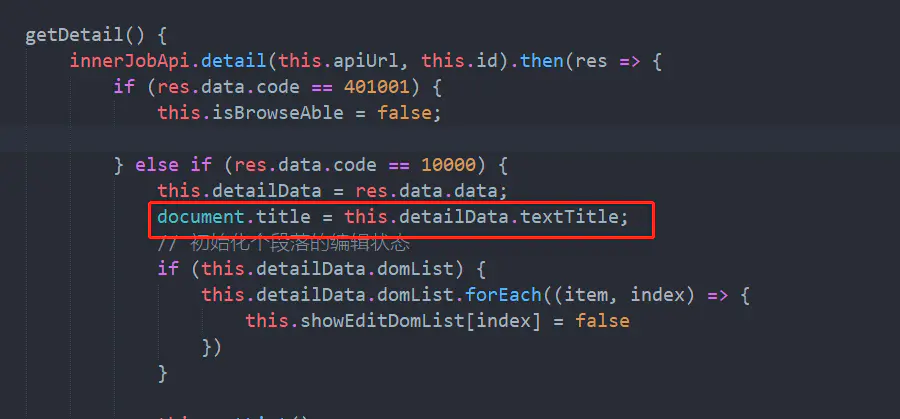
问题 最近些日子项目中突然碰到了一个需求,再完成编辑操作之后需要进行页面刷新,通过实验有如下几种姿势可以解决需求中的问题,下面进行简单总结如下。 姿势一:this.$router.go(0) 这个姿势是利用了 history 中前进和后退的...

Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...