
JSONP原理及promise封装
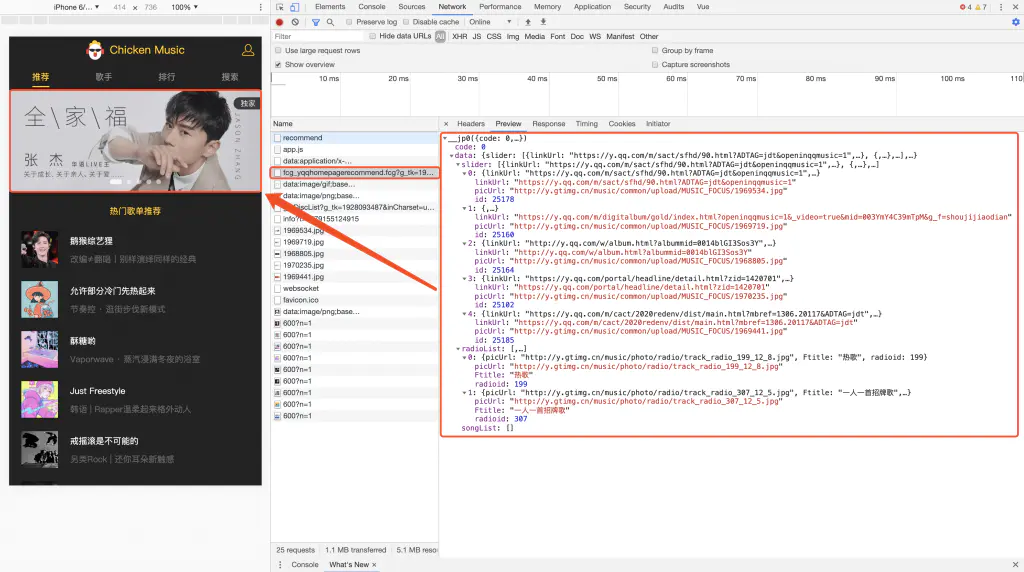
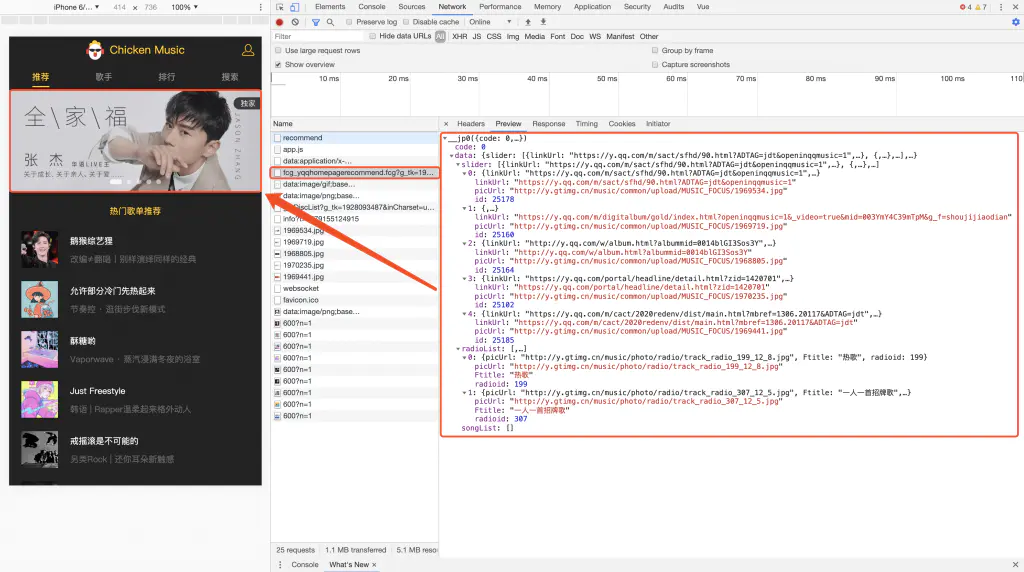
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者,等 (1)语义标签 语义化标签使得...

JavaScript的数组操作 JavaScript数组也是对象,它使用单一的变量存储一系列的值。 数组和对象的区别 在JavaScript中,数组必须使用数字索引,对象可以使用命名索引。 数组是特殊类型的对象,具有特有的一些属性和方法。 ...

使用git新建分支并上传的过程,如果上传到gitlab已有分支,则省略第5步即可。 1. git init #生成本地./git 文件 2. git add . #添加需要上传的文件 3. git commit -m “*...
ECMAScript 6(ES6) 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中绝大多数的特性。 1.let ...

七种垂直居中的方法 设定行高(line-height) 添加伪元素 calc动态计算 使用表格或假装表格 转变 绝对定位 使用Flexbox 1.设定行高(line-height) 设定行高是垂直居中最简单的方式,适用于“单行”的“行内元素...
技巧 1 – 使用Array.slice方法 const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新项以证明不会修改原始数...
一、form表单的作用 1、<form>表单标签使用在一个网页中数据提交标签,这就不用多说了 2、form表单在提交时: 1)、先把form表单里的表单元素的name属性和value属性进行收集。 2)、按照enctype属性的...

迭代器是ES2015中新增的规范,与之相关的for…of也是ES2015新增的。 本文来深入研究一下迭代器是什么,以及迭代器能够干什么? 或许你对for … of的执行还不了解,比如什么情况下可以使用for R...
概述 前端开发中,经常会遇到发送异步请求的场景。一个功能齐全的 HTTP 请求库可以大大降低我们的开发成本,提高开发效率。 axios 就是这样一个 HTTP 请求库,近年来非常热门。目前,它在 GitHub 上拥有超过 40,000 的 ...