
js-灵活可拆分的职责链模式
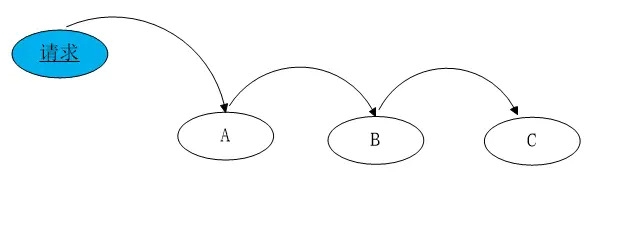
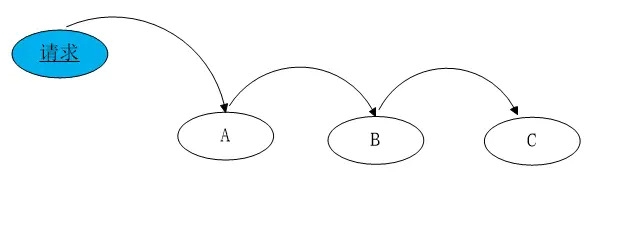
定义 避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。 上图就是职责链模式的形象表示。 场景 现实工作中的场景: 例子1: 假设一个团队有 产品+设计+前端...

定义 避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。 上图就是职责链模式的形象表示。 场景 现实工作中的场景: 例子1: 假设一个团队有 产品+设计+前端...

前言 今年问的难度和深度应该比前几年有所增加,下面从总体分析和重要点两个维度来分析一下: 总体分析 前端问的最多的还是 js基础、计算机网络基础等,建议在此处多下功夫。 而 css 相关的很少问到,最多也就问个三栏布局、两栏布局、水平垂直居...

1. 跨域是什么? 跨域,是指浏览器不能执行其他网站的脚本。 2. 为什么会产生跨域? 因为浏览器的同源策略(Same Origin Policy),对 JavaScript 实施了安全限制。非同一域名、协议、端口的请求,是不被浏览器允许的...

Node之父是谁? 没错!就是这个叫Ryan Dahl的男人在2009年创造了Node。你看,其实也不是说大神就都没头发,这位大神毛发不是挺旺盛的嘛! 不过既然是在2009年缔造的Node,那么就不得不吐槽那时候的JS了。在2009年的Ja...

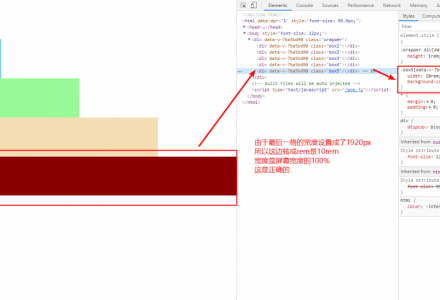
依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局: 天猫 内容区采用媒体查询+定宽,在达到某个断点之后更改内容...

本文主要和大家分享js引擎的执行机制详解,希望能帮助到大家。 首先,请牢记 2 点: js 是单线程语言 js 中的 event loop 是 js 的执行机制。深入了解 js 的执行,就等于深入了解 js 里的 event loop js...

最近有了个新需求,swiper3d横向滚动多张炫酷切换banner要和elementUI里边走马灯的卡片化card 类似,但是还需要h5手机触摸滚动啊啊啊啊,昨天折腾了半个早上总算完成,今天乖乖跑来mark一下。一眨眼过了一个月,9月这段期...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

JS框架:angular.js, react.js , Avalon.js, vue.js, backbone.js 和 Node.js react.js (IE9) AngularJS (IE9)1.0 ,(IE8) 关...