
Vue取消eslint语法限制
1.出现警告 由于vue对语法的限制过于严格,以至于在编译运行的时候一直编译失败,当然也包括一些警告: 类似: clipboard.png 2.关闭方法: 在build/webpack.base.conf.js文件中,注释或者删除掉:mod...

1.出现警告 由于vue对语法的限制过于严格,以至于在编译运行的时候一直编译失败,当然也包括一些警告: 类似: clipboard.png 2.关闭方法: 在build/webpack.base.conf.js文件中,注释或者删除掉:mod...

第1步:官网下载并安装nodejs nodejs官网:http://nodejs.cn/download/ 第2步:npm下载插件速度很慢,推荐安装淘宝镜像cnpm $ npm install -g cnpm --registry=http...

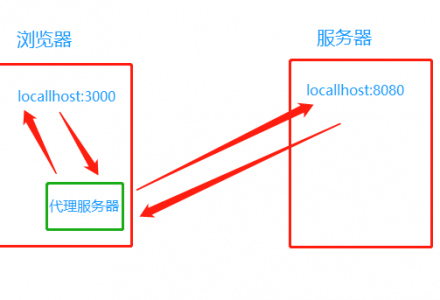
目的:为了解决前端和后端联调数据,出现的跨域问题,通过配置反向代理,可以更好的联调数据 常见跨域场景 (1)同一域名,不同端口 http://www.qmblog.cn:8000/a.js http://www.qmblog.cn/b.js...

什么是Vue组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HT...

一、安装yarn (1)下载node.js,使用npm安装 npm install -g yarn (2)查看版本 yarn --version (3)yarn淘宝源安装 yarn config set registry https://r...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

前端路由的定义 在spa流行之前,前端路由是没有的;而像java之类的后台语言很早就有了,后端路由一般就是定义一系列的访问地址规则,路由引擎根据这些规则匹配并找到对应的处理页面,然后将请求转发给页面进行处理。在spa应用中,前端路由是直接找...

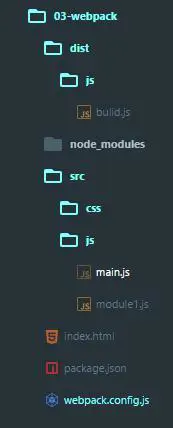
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...

相比于早些年前后端代码紧密耦合、后端工程师还得写前端代码的时代,如今已发展到前后端分离,这种开发方式大大提升了前后端项目的可维护性与开发效率,让前后端工程师关注于自己的主业。然而在带来便利的同时,也带来了一些弊端,比如首屏渲染时间(FCP)...

一、项目初始化创建 1.本地初始化 bash 切换到桌面 运行 vue init webpack vue-demo 生成初始化vue项目 2.建立和码云的连接 在码云上创建一个没有readme的空项目 我后来在github重新创建并引用了码...