1.出现警告
由于vue对语法的限制过于严格,以至于在编译运行的时候一直编译失败,当然也包括一些警告:
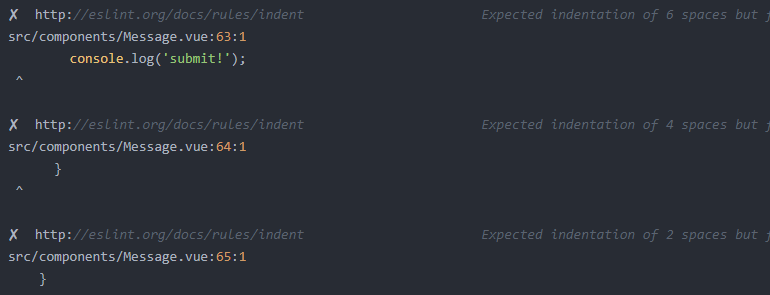
类似:

clipboard.png
2.关闭方法:
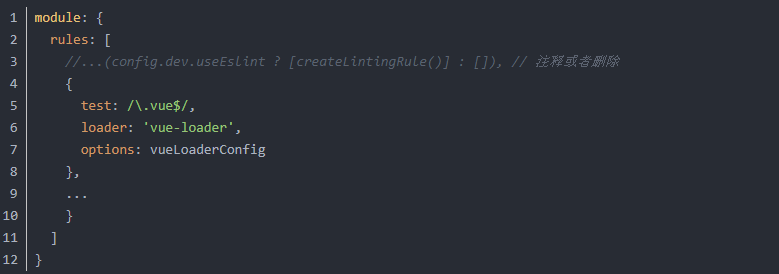
在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则

clipboard.png
然后重新运行一下npm run dev或者构建命令 npm run build就可以了
由于vue对语法的限制过于严格,以至于在编译运行的时候一直编译失败,当然也包括一些警告:
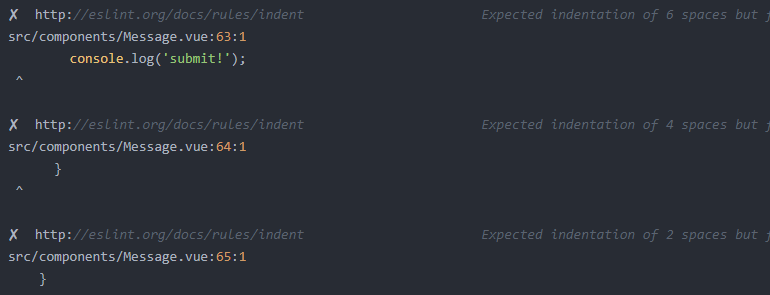
类似:

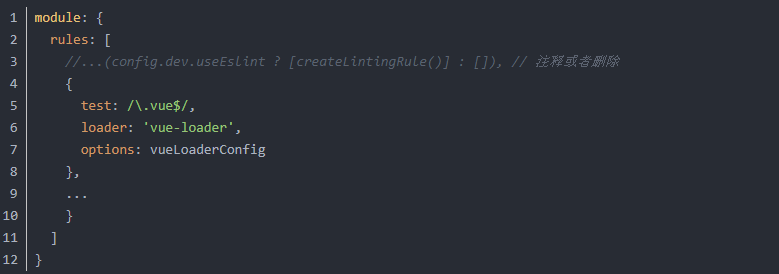
在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则

然后重新运行一下npm run dev或者构建命令 npm run build就可以了
未经允许不得转载:青梅博客 » Vue取消eslint语法限制