
Vue最常用的第三方插件
1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

@2.9.3的使用 1.下载vue-cli和安装项目 2.生成的目录 @3.0以上,目前beta版本的使用 1.下载vue-cli和安装项目 2.生成的目录结 新的目录结构,隐藏了Webpack配置文件,封装了细节 对比2个区别 区别1: ...

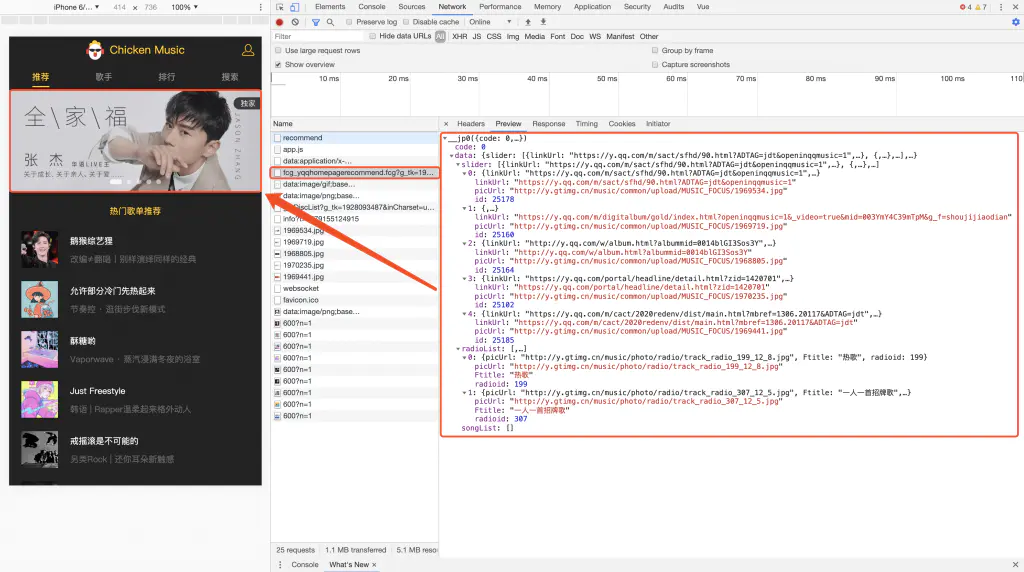
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

前言 在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理 想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vu...
背景 随着构建体系不断完善、构建体验不断优化,webpack 已经逐渐成为了前端构建体系的一大霸主,对于工作中的真正意义上的前端工程项目,webpack 已经成为了我们前端构建技术选型的不二选择,包括 create-react-app 以及...