【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

Dragula简介 Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 代码演示: dragula.js 和 dragula....

移动端的项目经常会引入手势库来实现拖拽 不过如果只是一两个页面用到拖拽,再引入一个手势库就很不划算 最近的项目中就有这么一个需求: 因为就这一个地方需要拖拽,所以我就没有引入第三方库 移动端的拖拽有两种主流的实现方案: 1. 将元素设置为固...

文章目录 v-if v-show v-else v-model v-repeat 数组变动检测 内置过滤器 1.filterBy(0.12版本) 2.orderBy(0.12版本) v-for v-text v-html v-bind v-...

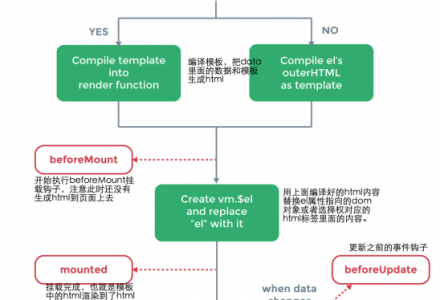
生命周期图示 生命周期详解 周期名称 内容 beforeCreate(创建前) 在数据观测和初始化事件还未开始 created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 beforeMount(载入前) 在挂载开...

问题:windows下无法删除node_modules文件夹,提示文件名或扩展名太长无法删除,即使能够删除,速度也是不敢恭维。特此百度一番,找到了一个很好的方法解决这个问题,特此记录。 解决方法:使用npm的一个名为rimraf的模块进行删...

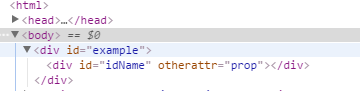
问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

20款CSS Hover按钮样式特效,看看能否给你带来灵感,喜欢的可以自己尝试使用,或者直接修改他的代码,创作一个新的CSS HOVER样式出来。 扩展阅读《33个jQuery与CSS3实现的绚丽鼠标悬停效果》 Nanuk Antiman ...

Animates动画 magic.css动画库 Bounce.js动画库 Effect.css动画库 hover.css动画库

1、$emit的使用场景 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: 父组件: 2、$refs的使用场景 父组件调用子组件的方法,可以传递数据注意:子组件标签中的时间也不区分大小写要用“-...

meta代码: 360浏览器的head头部有一行代码作为参考: 说明: 1. content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用极速模式,兼容模式,IE模式打开;2. 极速模式:使用谷歌内核...