【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

1:什么是拖放? 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放 2:元素的可拖放 draggable 属性设置为 true <img draggable=&#...

1.设置 div 元素允许拖拽 draggable="true" 2.设置元素拖拽开始事件 @dragstart="drag(item.data)" 3.在拖放区 drop 事件中获取数据 注意 必须给拖放区元素添加 dragover.pr...

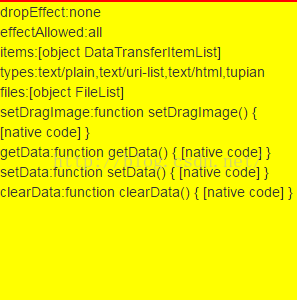
主要是HTML5 的拖放(Drag 和 Drop) 例子(不需要对div设置ID): 上面函数介绍: ondrop: 当放置被拖数据时,会发生 drop 事件,这里自定义drop(event,this)函数,互换两个的innerHTML o...

功能描述: 1、左边【一级、二级、三级】字样是不能拖拽的,【item1、item2…】可以拖拽 2、左边items位置固定,只能向右拖拽,不能上下拖拽,如:item7从左边拖到右边,左边的item7消失,右边增加item7 3、...

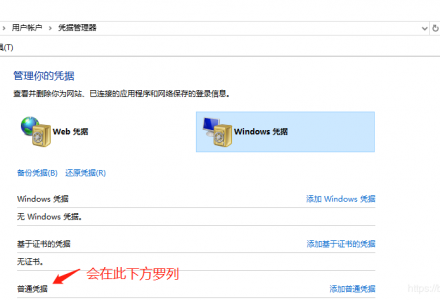
开始->控制面板->用户账户->管理Windows凭据 公众号:青梅煮码 小程序:青梅煮码 个人博客:www.qmblog.cn

Form 表单赋值/取值 取值:获取 form 表单的每个表单项的值:this.formName.property,比如:this.ruleForm.username,this.ruleForm.psw赋值:大部分都是下面这种方式赋值格式(...

简介: Yarn 是 Facebook 发布的一款取代 NPM 的包管理工具。 特点: 1. 速度超快 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 2. 超级安全 在...

前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较大值会被保留下来,可以从下面这个简单的例...

摘要:CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。本文将介绍15个国外最流行的CSS框架,希望对您有所帮助。 CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本...