【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

meta是html语言head区的一个辅助性标签。几乎所有的网页里,我们可以看到类似下面这段的html代码: <head><meta http-equiv=”content-Type” conten...

在vue1.0版本的超链接标签还是原来的a标签,链接地址由v-link属性控制 而vue2.0版本里超链接标签由a标签被替换成了router-link标签,但最终在页面还是会被渲染成a标签的 至于为什么要把a换成router-link原因还...

嵌套路由就是路由里面嵌套他的子路由,可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套 1 //mine组件 2 <template> 3 <div c...

前端路由的定义 在spa流行之前,前端路由是没有的;而像java之类的后台语言很早就有了,后端路由一般就是定义一系列的访问地址规则,路由引擎根据这些规则匹配并找到对应的处理页面,然后将请求转发给页面进行处理。在spa应用中,前端路由是直接找...

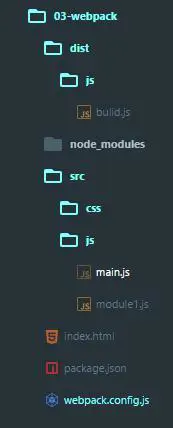
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...

相比于早些年前后端代码紧密耦合、后端工程师还得写前端代码的时代,如今已发展到前后端分离,这种开发方式大大提升了前后端项目的可维护性与开发效率,让前后端工程师关注于自己的主业。然而在带来便利的同时,也带来了一些弊端,比如首屏渲染时间(FCP)...

前言 今天研究了一下公司pc端封装的axios,主要配合element以及js-cookie,自己跟着搞了一遍,在这里记录一下。 代码

一、项目初始化创建 1.本地初始化 bash 切换到桌面 运行 vue init webpack vue-demo 生成初始化vue项目 2.建立和码云的连接 在码云上创建一个没有readme的空项目 我后来在github重新创建并引用了码...

工具简介 HTML一键打包EXE工具(HTML封装EXE,桌件)能把任意HTML项目(网址)一键打包为单个EXE文件,可以脱离浏览器和服务器,直接双击即可运行。支持KRPano全景VR项目,WebGL游戏项目(Egret游戏打包,Cocos...

问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...