【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

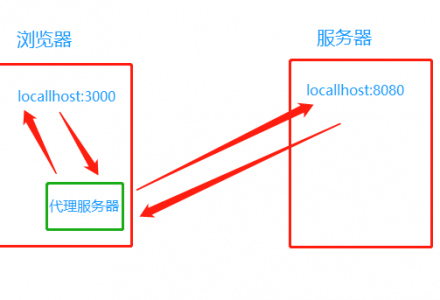
目的:为了解决前端和后端联调数据,出现的跨域问题,通过配置反向代理,可以更好的联调数据 常见跨域场景 (1)同一域名,不同端口 http://www.qmblog.cn:8000/a.js http://www.qmblog.cn/b.js...

git官网 一、git常用命令 1.常用命令 git clone 地址 // 克隆远程仓库 git clone -b 分支名 地址 // 克隆分支的代码到本地 git status // 查看状态 git add 文件名 // 将某个文件存...

匿名插槽 只要是没有具体分配的内容,都会给到匿名插槽或者 同时在子组件中需替换为用于占位,即在modal组件中自定义的内容都会显示在slot占位的位置 // 定义组件 Vue.component('modal', { template: `...

WebSocket 是HTML5的一个新协议,WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久...

使用场景: 一般多个定时器同时使用的场景主要应用在限时活动或者限时抢购商品等,如一个页面存在多个商品,且每个商品都有独立的限时抢购时间,因此就会遇到多个定时器同步刷新倒计时 限时抢购使用场景 这次就用简单数据来模拟多个定时器同步刷新实现效果...

原理: 图片的加载是由src引起的,当对src赋值时浏览器会请求图片资源,基于这个,可以利用html5的属性data-xxx来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋予src。就能实现图片的按需加载了,也就是懒加载...

1字符串操作 var a="aaabbbccc"; var b="la,la,la"; var concat=a.concat(b); //将a,b合并成同一个字符串 var split=b.split(','); //将b切割成数组 va...

问题: 当网络较慢,在使用vue绑定数据的时候,渲染页面时会出现变量闪烁,例如 <div class="#app"> <p>{{value.name}}</p> </div> 在加载的时候会看...

前言 一个基于Vue的项目,有可能会很多的组件,组件之间难免需要进行数据的传递,比如: 父组件 传数据 给子组件;子组件传数据给父组件等,需要用到组件之间的通信处理方式。 项目中经常用到element中的dialog组件,现记录父子组件通过...

路由中有三个基本的概念 route, routes, router 1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => abou...