
设计模式之命令模式-JS
理解命令模式 假设有一个快餐店,而我是该餐厅的点餐服务员,那么我一天的工作应该是这样的:当某位客人点餐或者打来订餐电话后,我会把他的需求都写在清单上,然后交给厨房,客人不用关心是哪些厨师帮他炒菜。我们餐厅还可以满足客人需要的定时服务,比...

理解命令模式 假设有一个快餐店,而我是该餐厅的点餐服务员,那么我一天的工作应该是这样的:当某位客人点餐或者打来订餐电话后,我会把他的需求都写在清单上,然后交给厨房,客人不用关心是哪些厨师帮他炒菜。我们餐厅还可以满足客人需要的定时服务,比...

直接撸代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js控制SVG缩放<...

1,为什么移动端点击会有300ms的延迟呢? 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间。这是因为浏览器想看看你是不是要进行双击(double tap)操作。 2,兼容性...

随着 Node v7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await。我第一次看到这组关键字并不是在 JavaScript 语言里,而是在 C# 5.0 的语法中。C# 的 async/...

计算页面滚动效果如下 思路:利用滚动条监听事件和定时器,来计算滚动速度;监听事件是只要你滚动条在动就会触发的所以需要定时器来计算滚动速度。 代码:计算滚动速度的功能在handleScroll()函数里实现,将其挂载在mounted(){}中...

1.获取当前时间 2.获取时间中的年月日时分秒 3.时间的格式化

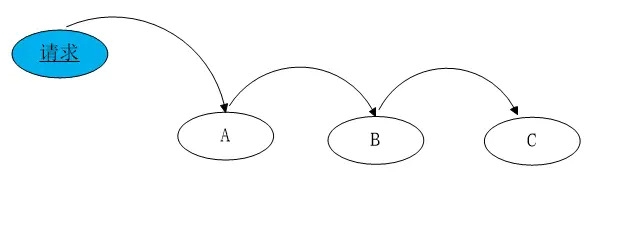
定义 避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。 上图就是职责链模式的形象表示。 场景 现实工作中的场景: 例子1: 假设一个团队有 产品+设计+前端...

本文主要和大家分享js引擎的执行机制详解,希望能帮助到大家。 首先,请牢记 2 点: js 是单线程语言 js 中的 event loop 是 js 的执行机制。深入了解 js 的执行,就等于深入了解 js 里的 event loop js...

曾经,我接手了一份大佬的代码,里面充满了各种“骚操作”,还不加注释那种,短短几行的函数花了很久才弄懂。 这世上,“只有魔法才能对抗魔法”,于是后来,翻阅各种“黑魔法”的秘籍,总结了一些比较实用的“骚操作”,让我们装X的同时,提升代码运行的效...

除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。 基本打印信息console.log()| info()| debug()| warn()| error...