
JavaScript基本包装类型
基本包装类 js中为了便于基本类型操作,提供了3个特殊的引用类型:Boolean、Number、String它们具有基本类型特殊行为。实际上,每当读取一个基本类型的时候,js内部会自动创建一个基本包装类型对象,可以让我们调用一些方法来操作。...

基本包装类 js中为了便于基本类型操作,提供了3个特殊的引用类型:Boolean、Number、String它们具有基本类型特殊行为。实际上,每当读取一个基本类型的时候,js内部会自动创建一个基本包装类型对象,可以让我们调用一些方法来操作。...

一、var的特点 1、存在变量提升 2、一个变量可多次声明,后面的声明会覆盖前面的声明 3、在函数中使用var声明变量的时候,该变量是局部的 而如果在函数内不使用var,该变量是全局的 二、let的特点 1、不存在变量提升,let声明变量前...

数组的方法有数组原型方法,也有从object对象继承来的方法, 常用方法: join 数组转字符串 split 字符串转数组 push 将数据添加到数组尾部 pop 数组末尾移除最后一项 shift 删除原数组第一项 unshift 将数据...

WebSocket 是HTML5的一个新协议,WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久...

1字符串操作 var a="aaabbbccc"; var b="la,la,la"; var concat=a.concat(b); //将a,b合并成同一个字符串 var split=b.split(','); //将b切割成数组 va...

一、Promise 1.异步函数 与 回调函数的说明 回调函数: 把一个函数当成参数传递, 将来特定的时机调用, 这个函数就叫回调函数 什么时候会用到回调函数, 异步的时候 延时器 setTimeout ajax (传入函数, 作为回调, ...

静态作用域 作用域 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。 JavaScript 采用词法作用域(lexical scoping),也就是静态作用域。 因为 JavaScript 采用的是词法作用域,函数的作用域...

JavaScript中的浅拷贝与深拷贝 学了这么长时间的JavaScript想必大家对浅拷贝和深拷贝还不太熟悉吧,今天在项目中既然用到了,早晚也要理清一下思路了,在了解之前,我们还是先从JavaScript的数据类型存放的位置 堆栈开始说起...

在开发过程中经常需要循环遍历数组或者对象,forEach、for in 、 for of这三种方法使用最多 但却一值傻傻分不清楚。。今天来一个大区分。。 for循环 其实除了这三种方法以外还有一种最原始的遍历,自Javascript诞生起就...

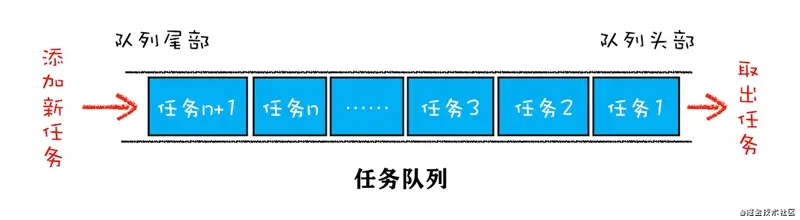
之前介绍了进程与线程,知道渲染进程都有一个主线程,并且主线程工作很多,要处理DOM、计算样式、布局、还有鼠标、键盘等各种JS任务 我们都知道 JS是单线程 ,任务只能一件一件地执行,那么浏览器是怎么让这么多类型的任务在主线程上有条紊地执行的...