
Vue 组件
什么是Vue组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HT...

什么是Vue组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HT...

一、安装yarn (1)下载node.js,使用npm安装 npm install -g yarn (2)查看版本 yarn --version (3)yarn淘宝源安装 yarn config set registry https://r...

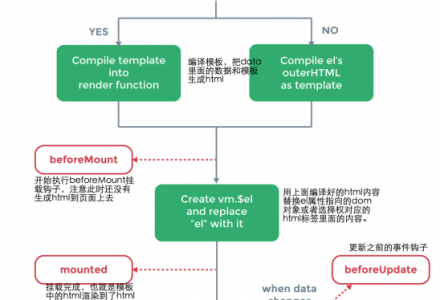
理解组件的生命周期,有利于我们了接到 vue 在创建组件的过程。以及使用生命周期钩子赋予我们更多的能力。 lifecycle.png 创建(初始化阶段) 创建钩子是在您的组件中运行的第一个钩子。 它们允许您在组件甚至在添加到DOM之前执行操...

Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。 1.1. Vu...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

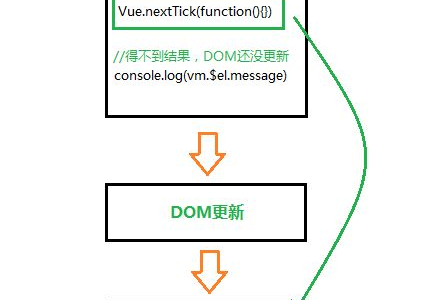
一、原理 1.异步说明 Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。 2.事件循环说明 简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一...

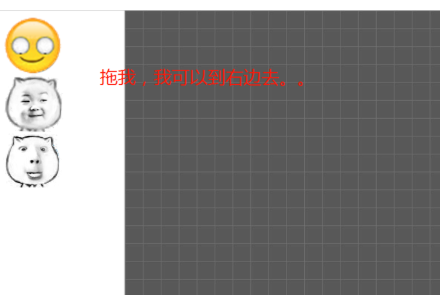
事情是这样的,右边有各种控件,可以拖动到右边自由区,在自由区内可以随意拖动。 案例一: 开始的我,so easy! 通过绑定元素的mousedown 事件,监听鼠标的mousemove,和mouseup 事件,于是我轻松实现了同一区域内元...

文章目录 v-if v-show v-else v-model v-repeat 数组变动检测 内置过滤器 1.filterBy(0.12版本) 2.orderBy(0.12版本) v-for v-text v-html v-bind v-...

生命周期图示 生命周期详解 周期名称 内容 beforeCreate(创建前) 在数据观测和初始化事件还未开始 created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 beforeMount(载入前) 在挂载开...

问题:windows下无法删除node_modules文件夹,提示文件名或扩展名太长无法删除,即使能够删除,速度也是不敢恭维。特此百度一番,找到了一个很好的方法解决这个问题,特此记录。 解决方法:使用npm的一个名为rimraf的模块进行删...