
微信 8.0 「裂开」「炸弹」的特效代码来了
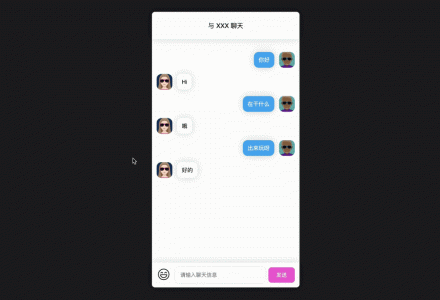
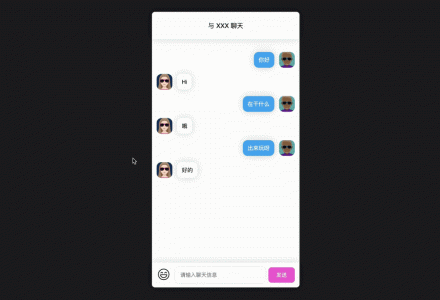
微信 8.0 更新的一大特色就是支持动画表情,如果发送的消息只有一个内置的表情图标,这个表情会有一段简单的动画,一些特殊的表情还有全屏特效,例如烟花表情有全屏放烟花的特效,炸弹表情有爆炸动画并且消息和头像也会随之震动。本着作为前端工程师的职...

微信 8.0 更新的一大特色就是支持动画表情,如果发送的消息只有一个内置的表情图标,这个表情会有一段简单的动画,一些特殊的表情还有全屏特效,例如烟花表情有全屏放烟花的特效,炸弹表情有爆炸动画并且消息和头像也会随之震动。本着作为前端工程师的职...

前言 我们先来看下vue的生命周期 Vue生命周期 beforeCreate(创建前): 在数据观测和初始化事件还未开始,data、watcher、methods都还不存在,但是$route已存在,可以根据路由信息进行重定向等操作。 cre...

理解组件的生命周期,有利于我们了接到 vue 在创建组件的过程。以及使用生命周期钩子赋予我们更多的能力。 创建(初始化阶段) 创建钩子是在您的组件中运行的第一个钩子。 它们允许您在组件甚至在添加到DOM之前执行操作。 与任何其他钩子不同,创...

目录: 1 常用表头搜索:input+select+daterange 2 表格中对【上下架】、【排序】、【选择】进行编辑 3 使用vue-clipboard2实现复制链接的功能 4 使用vue-quill-editor实现富文本编辑 5 ...

下载vscode需要用到node.js和git 一、安装NodeJs 1.下载Nodejs Node.js官网下载地址:https://nodejs.org/en/download/ Node.js历史版本下载地址:https://node...

安装 cli3.x 版本 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下命令卸载它。 npm uninstall v...

准备工作: 1.安装Node.js nodejs官网 //可查看node版本 $ node -v $ npm -v 2.安装淘宝镜像cnpm $ npm install -g cnpm --registry=https://registry...

1.下载lib-flexible 使用的是vue-cli+webpack,通过npm来安装的 npm i lib-flexible --save 2.引入lib-flexible 在main.js中引入lib-flexible import...

1.出现警告 由于vue对语法的限制过于严格,以至于在编译运行的时候一直编译失败,当然也包括一些警告: 类似: clipboard.png 2.关闭方法: 在build/webpack.base.conf.js文件中,注释或者删除掉:mod...

第1步:官网下载并安装nodejs nodejs官网:http://nodejs.cn/download/ 第2步:npm下载插件速度很慢,推荐安装淘宝镜像cnpm $ npm install -g cnpm --registry=http...