
前端性能优化的三个维度
前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

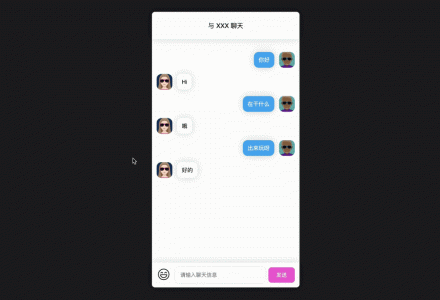
微信 8.0 更新的一大特色就是支持动画表情,如果发送的消息只有一个内置的表情图标,这个表情会有一段简单的动画,一些特殊的表情还有全屏特效,例如烟花表情有全屏放烟花的特效,炸弹表情有爆炸动画并且消息和头像也会随之震动。本着作为前端工程师的职...

对比主流博客平台有以下这些: 掘金:https://juejin.im 开源中国:https://www.oschina.net 知乎专栏:https://www.zhihu.com 思否(SegmentFault):https://seg...

下载vscode需要用到node.js和git 一、安装NodeJs 1.下载Nodejs Node.js官网下载地址:https://nodejs.org/en/download/ Node.js历史版本下载地址:https://node...

功能需求:前端页面来回切换需要我们去获取URL的某个参数值。这时封装一个输入参数名获取对应参数值的函数是很有必要的; //取url上的id function getQueryString(name) { //取url上的id var reg...

第一次写简书,比较忐忑,不足部分望简友批评指正,互相学习! 功能需求:H5页面(vue)和移动端安卓、苹果进行交互,调取原生摄像头或相册上传照片; 需求分析:1.移动端获取H5页面的点击事件 2.移动端进行拍照或者是选取照片上传服务器获得图...

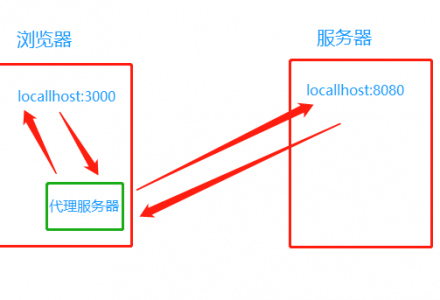
目的:为了解决前端和后端联调数据,出现的跨域问题,通过配置反向代理,可以更好的联调数据 常见跨域场景 (1)同一域名,不同端口 http://www.qmblog.cn:8000/a.js http://www.qmblog.cn/b.js...

需求一 图片上传 就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。 解决思路 将图片先上传至服务器,再将图片链接插入到富文本...

Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。 1.1. Vu...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...