
Vue style里面使用@import引入外部css, 作用域是全局的解决方案
问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

前端路由的定义 在spa流行之前,前端路由是没有的;而像java之类的后台语言很早就有了,后端路由一般就是定义一系列的访问地址规则,路由引擎根据这些规则匹配并找到对应的处理页面,然后将请求转发给页面进行处理。在spa应用中,前端路由是直接找...

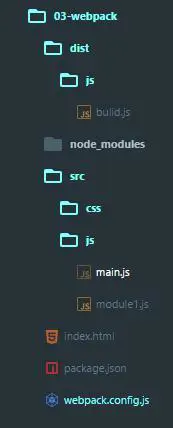
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...

相比于早些年前后端代码紧密耦合、后端工程师还得写前端代码的时代,如今已发展到前后端分离,这种开发方式大大提升了前后端项目的可维护性与开发效率,让前后端工程师关注于自己的主业。然而在带来便利的同时,也带来了一些弊端,比如首屏渲染时间(FCP)...

工具简介 HTML一键打包EXE工具(HTML封装EXE,桌件)能把任意HTML项目(网址)一键打包为单个EXE文件,可以脱离浏览器和服务器,直接双击即可运行。支持KRPano全景VR项目,WebGL游戏项目(Egret游戏打包,Cocos...

问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

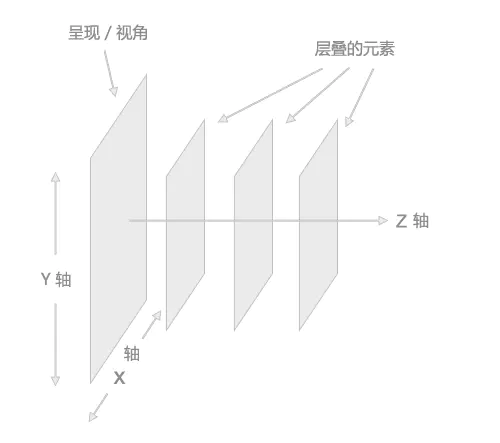
前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较大值会被保留下来,可以从下面这个简单的例...

摘要:CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。本文将介绍15个国外最流行的CSS框架,希望对您有所帮助。 CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本...

一、不要使用section作为div的替代品人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常...