
Vue.js快速入门-Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。 1.1. Vu...

Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理、数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成、编译、挂着、销毁等过程进行js控制。 1.1. Vu...

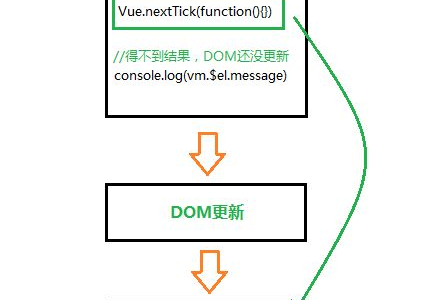
一、原理 1.异步说明 Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。 2.事件循环说明 简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一...

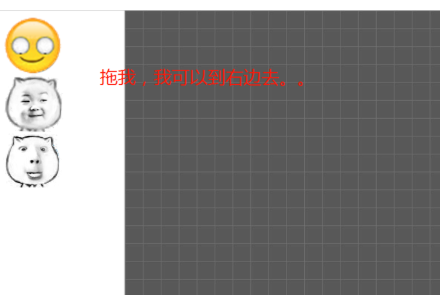
事情是这样的,右边有各种控件,可以拖动到右边自由区,在自由区内可以随意拖动。 案例一: 开始的我,so easy! 通过绑定元素的mousedown 事件,监听鼠标的mousemove,和mouseup 事件,于是我轻松实现了同一区域内元...

文章目录 v-if v-show v-else v-model v-repeat 数组变动检测 内置过滤器 1.filterBy(0.12版本) 2.orderBy(0.12版本) v-for v-text v-html v-bind v-...

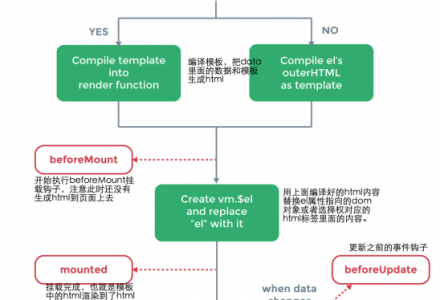
生命周期图示 生命周期详解 周期名称 内容 beforeCreate(创建前) 在数据观测和初始化事件还未开始 created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 beforeMount(载入前) 在挂载开...

问题描述 使用@import引入外部css,作用域却是全局的 Add “scoped” attribute to limit CSS to this component only 这句话大家应该是见多了, 我也使用s...

1、$emit的使用场景 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: 父组件: 2、$refs的使用场景 父组件调用子组件的方法,可以传递数据注意:子组件标签中的时间也不区分大小写要用“-...

在vue1.0版本的超链接标签还是原来的a标签,链接地址由v-link属性控制 而vue2.0版本里超链接标签由a标签被替换成了router-link标签,但最终在页面还是会被渲染成a标签的 至于为什么要把a换成router-link原因还...

嵌套路由就是路由里面嵌套他的子路由,可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套 1 //mine组件 2 <template> 3 <div c...

前端路由的定义 在spa流行之前,前端路由是没有的;而像java之类的后台语言很早就有了,后端路由一般就是定义一系列的访问地址规则,路由引擎根据这些规则匹配并找到对应的处理页面,然后将请求转发给页面进行处理。在spa应用中,前端路由是直接找...