
Vue 里的 computed 和 watch 的区别 ?
一. 相同点: computed和watch都是观察页面的数据变化的。 二. 不同点: 计算属性computed(一对多,一对一) 计算属性将会混入到Vue的实例当中,所有 getter 和 setter 的 this 上下文自动地绑定为 ...

一. 相同点: computed和watch都是观察页面的数据变化的。 二. 不同点: 计算属性computed(一对多,一对一) 计算属性将会混入到Vue的实例当中,所有 getter 和 setter 的 this 上下文自动地绑定为 ...

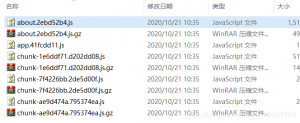
一、为什么需要路由懒加载 vue在项目打包之后,会生成一个dist文件夹。在dist文件夹里面又有一个js/app.js文件,这里主要存放的是整个项目的业务逻辑代码。随着项目不断的开发迭代,业务逻辑越来越多,app.js文件也会越来越大。在...

方案一:利用Vue.set(object,key,val) 例:Vue.set(vm.obj,'key','value') 方案二:利用this.$set(this.obj,key,val) 例:this.$set(this.obj,'ke...

一、路由懒加载 { path: '/index', component: () => import('@/views/index'), //懒加载-访问该页面才加载 } 这一步之后,打包后会发现很大的chunk-vendors.xxx...

Js中:用document.getElement之类的语句来操作dom; vue:使用vue提供的api,用 ref 来获取节点; 首先先用ref在元素上面做一个标记,然后用this.$refs.标记名来获取元素 代码: <!DOCT...

delete 只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变,length长度不会改变。 Vue.delete 直接删除了数组 改变了数组的键值。 length长度改变了 代码片段: <scri...

前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系: 如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,...

一、总结 1.vue中组件是用来复用的,为了防止data复用,将其定义为函数。 2.vue组件中的data数据都应该是相互隔离,互不影响的,组件每复用一次,data数据就应该被复制一次,之后,当某一处复用的地方组件内data数据被改变时,其...

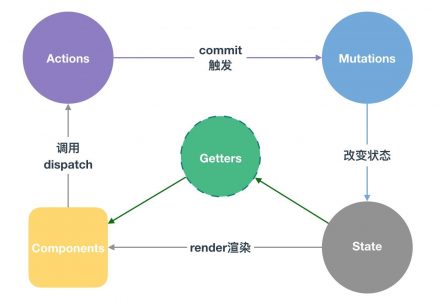
mutation 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (hand...

我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一个页面有很多表单 , 我试图将表单写成一个单文件组件 , 但是表单 ( 子组件 ) 里的数据和页面 ( 父组件 ) 按钮交互的时...