
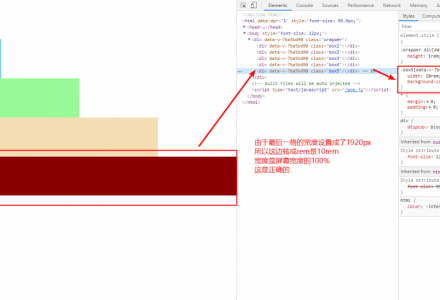
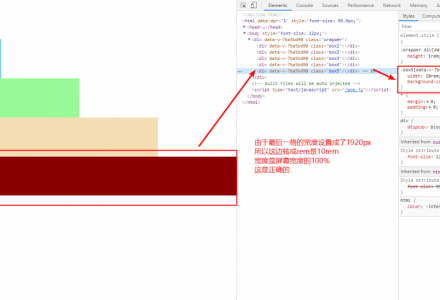
vue实现PC端分辨率适配
依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

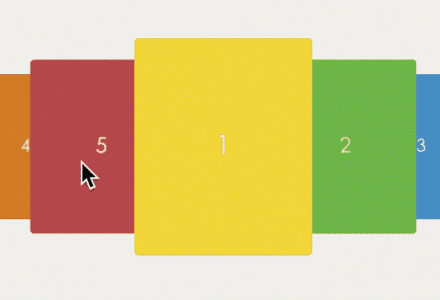
最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理。本文主要为大家详细介绍了移动端效果之Swiper的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 1....

最近项目中使用百度地图: 研究了好一会,总是报错BMap is not defined 我只有一个页面需要用到地图,所以我是使用cdn引入的方式来写的,并没有像网上一些教程一样使用npm引入安装。 直接简单粗暴的根据百度地图api来写,虽然...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

JS框架:angular.js, react.js , Avalon.js, vue.js, backbone.js 和 Node.js react.js (IE9) AngularJS (IE9)1.0 ,(IE8) 关...

如今越来越多的网友、站长会选择自建个人网盘程序来存储个人自愿私人使用或者公开使用。自建个人网盘程序的特点在于不会受到第三方网盘提供方的限速和文件大小限制,比如我们在使用百度网盘的时候下载速度会受到限制,而且有些文件也会无缘无故被删除的问题。...

1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

描述 在近期的一个移动端项目中,有一个页面需要有弹框提示,并且这个弹框通过关闭按钮关闭。页面当中使用了 iScroll 来实现页面局部滚动,在 iScroll 的配置当中把 tap 和 click 事件都开启了。代码如下: this.myS...

@2.9.3的使用 1.下载vue-cli和安装项目 2.生成的目录 @3.0以上,目前beta版本的使用 1.下载vue-cli和安装项目 2.生成的目录结 新的目录结构,隐藏了Webpack配置文件,封装了细节 对比2个区别 区别1: ...

在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...