
vue计算滚动条滚动速度
计算页面滚动效果如下 思路:利用滚动条监听事件和定时器,来计算滚动速度;监听事件是只要你滚动条在动就会触发的所以需要定时器来计算滚动速度。 代码:计算滚动速度的功能在handleScroll()函数里实现,将其挂载在mounted(){}中...

计算页面滚动效果如下 思路:利用滚动条监听事件和定时器,来计算滚动速度;监听事件是只要你滚动条在动就会触发的所以需要定时器来计算滚动速度。 代码:计算滚动速度的功能在handleScroll()函数里实现,将其挂载在mounted(){}中...

需求:修改框中的信息 一、在main.js中: 二、在某个页面最大的div上: 加上以下代码: 效果: 最简洁方法:

使用全局路由守卫 实现 前端定义好路由,并且在路由上标记相应的权限信息 全局路由守卫每次都判断用户是否已经登录,没有登录则跳到登录页。已经登录(已经取得后台返回的用户的权限信息(角色之类的)),则判断当前要跳转的路由,用户是否有权限访问(根...

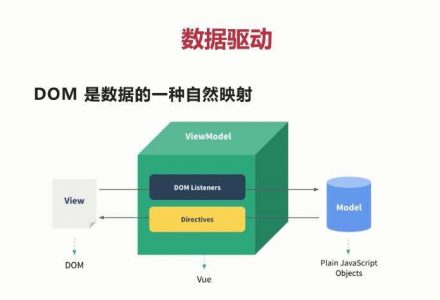
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图来吸引各位: 代码: 效果图: 是不是看...

新建一个项目my-app, 进入my-app文件夹, 安装element 安装的时候会有提示询问是全部安装还是按需引入,选择按需引入(emmm……忘记截图了(灬ꈍ ꈍ灬) ) ※ 注意项:这样引入会覆盖app.vue文件,所以建议一开始就安...

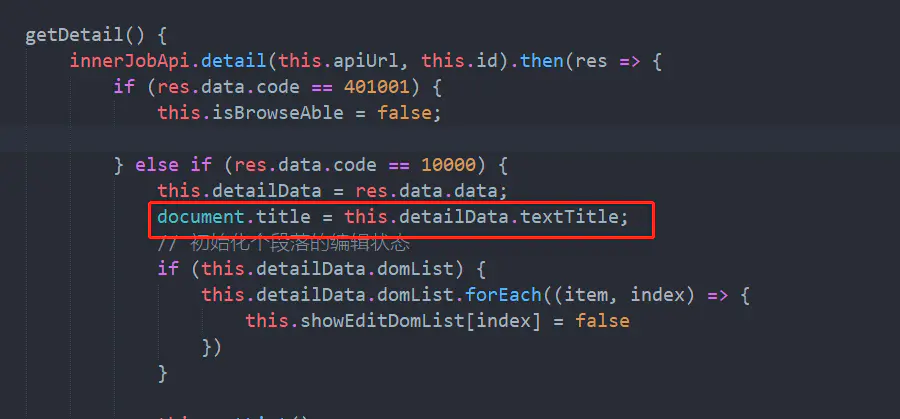
问题 最近些日子项目中突然碰到了一个需求,再完成编辑操作之后需要进行页面刷新,通过实验有如下几种姿势可以解决需求中的问题,下面进行简单总结如下。 姿势一:this.$router.go(0) 这个姿势是利用了 history 中前进和后退的...

Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...

组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何...

1. Element Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库中文文档 | github地址 2. iView 一套基于 Vue.js 的高质量UI 组件库中文文档 | github地址 3....

Node之父是谁? 没错!就是这个叫Ryan Dahl的男人在2009年创造了Node。你看,其实也不是说大神就都没头发,这位大神毛发不是挺旺盛的嘛! 不过既然是在2009年缔造的Node,那么就不得不吐槽那时候的JS了。在2009年的Ja...