
Vue最常用的第三方插件
1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

介绍 Titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看! 开源首...

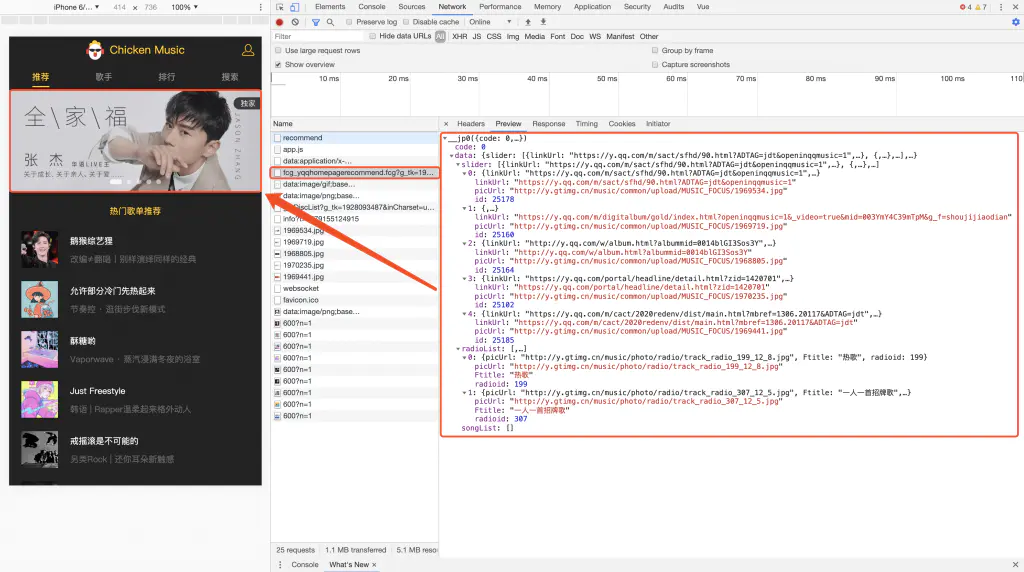
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...

前言 在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理 想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vu...

使用git新建分支并上传的过程,如果上传到gitlab已有分支,则省略第5步即可。 1. git init #生成本地./git 文件 2. git add . #添加需要上传的文件 3. git commit -m “*...

GitHub 最近发布了 2019 年度报告。一年以来,GitHub 用户增长十分迅猛,新增了一千万用户,现在总共有超过四千万用户。在过去一年,GitHub 用户新建了四千四百多万仓库,合并了八千七十多万 pr,关闭了二十多万 issue。...