
轻量级的CSS动画引擎——AniX
介绍 ANIX是一个轻量级且易于使用的动画库,在现代浏览器发挥优良的性能和良好的兼容性。它采用了原生的CSS属性的过渡,不是JS模拟动画,因此性能更好。并且可以使用硬件加速。ANIX不到3K的大小有多种版本的ANIX实现,UMD版本,jQu...

介绍 ANIX是一个轻量级且易于使用的动画库,在现代浏览器发挥优良的性能和良好的兼容性。它采用了原生的CSS属性的过渡,不是JS模拟动画,因此性能更好。并且可以使用硬件加速。ANIX不到3K的大小有多种版本的ANIX实现,UMD版本,jQu...

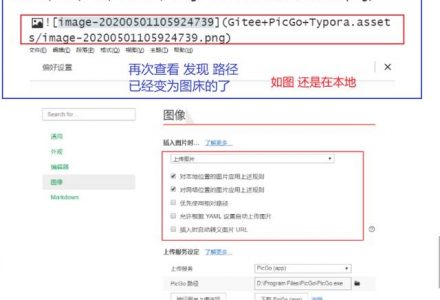
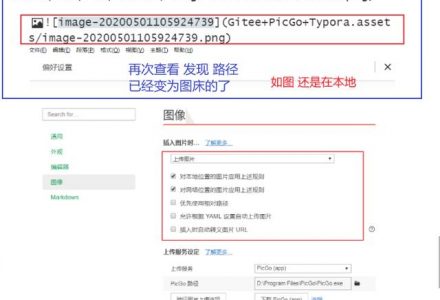
PicGo 1、安装PicGo GitHub地址 https://github.com/Molunerfinn/PicGo/releases 访问 PicGo选择 PicGo-Setup-XXX.exe下载软件安装包(GitHub直接下载速...

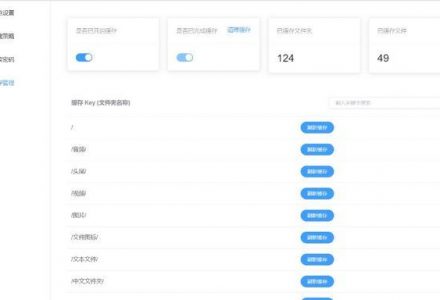
如今百度网盘限速严重,强制用客户端才能下载,有时非常不便。网上有很多自建网盘的开源程序比如: Cloudreve、NextCloud、Evoluted Directory Listing、SeaFile 等等。最近又发现非常不错...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

1. 在dev分支上刚开发完项目,执行以下命令: git add git commit -m ‘dev’ git push -u origin dev 2.切换到test分支上 如果是多人开发,先把远...

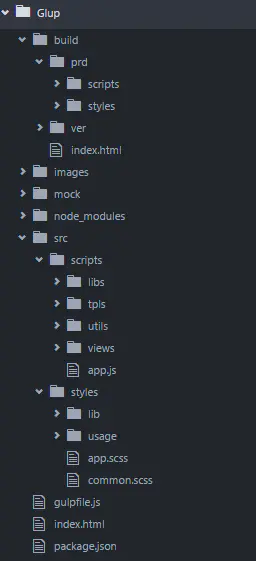
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

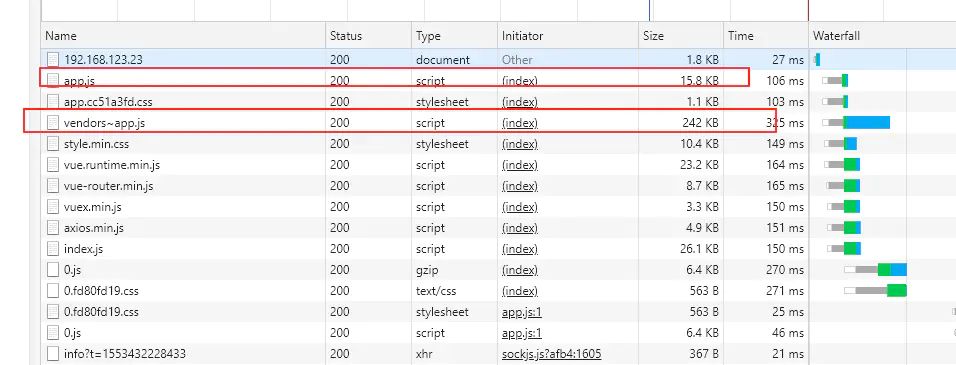
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

主要基本区别: 1.GIT是分布式的,SVN不是: 这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。如果你能理解这个概念,那么你就已经上手一半了。需要做一点声明,GIT并不是目前第一个或唯一的分布式版本控制系统。...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

1、安装PicGo GitHub地址 https://github.com/Molunerfinn/PicGo/releases 访问 PicGo选择 PicGo-Setup-XXX.exe下载软件安装包(GitHub直接下载速度会有些慢甚...