
forEach、for in 、 for of三者的区别
在开发过程中经常需要循环遍历数组或者对象,forEach、for in 、 for of这三种方法使用最多 但却一值傻傻分不清楚。。今天来一个大区分。。 for循环 其实除了这三种方法以外还有一种最原始的遍历,自Javascript诞生起就...

在开发过程中经常需要循环遍历数组或者对象,forEach、for in 、 for of这三种方法使用最多 但却一值傻傻分不清楚。。今天来一个大区分。。 for循环 其实除了这三种方法以外还有一种最原始的遍历,自Javascript诞生起就...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

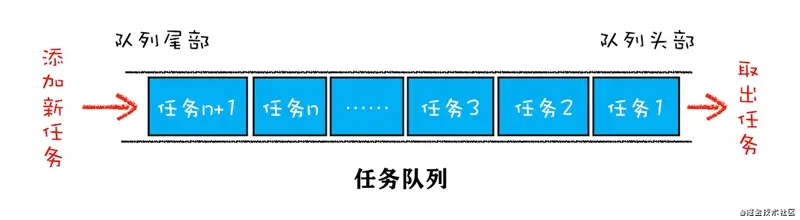
之前介绍了进程与线程,知道渲染进程都有一个主线程,并且主线程工作很多,要处理DOM、计算样式、布局、还有鼠标、键盘等各种JS任务 我们都知道 JS是单线程 ,任务只能一件一件地执行,那么浏览器是怎么让这么多类型的任务在主线程上有条紊地执行的...

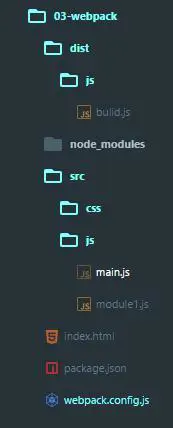
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...
async和await要搭配Promise使用, 它进一步极大的改进了Promise的写法 来看一个简单的场景: //假设有4个异步方法要按顺序调用 new Promise(function(resolve){ ajaxA(“x...

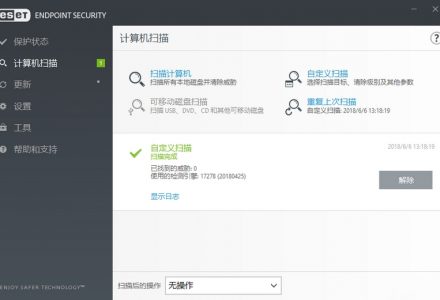
ESET防病毒软件企业版,ESET工作站防护版v6.5正式版于2018年发布,近日更新至v6.5.2132.6,v6.5可解锁永久激活。ESET Endpoint 版本UI变化很大,主流趋势的界面设计风格,简洁清新美观的界面看着舒服。 ES...

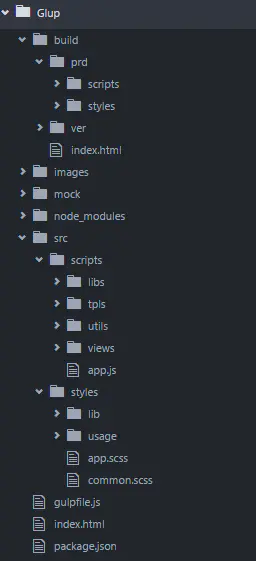
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

Node之父是谁? 没错!就是这个叫Ryan Dahl的男人在2009年创造了Node。你看,其实也不是说大神就都没头发,这位大神毛发不是挺旺盛的嘛! 不过既然是在2009年缔造的Node,那么就不得不吐槽那时候的JS了。在2009年的Ja...

曾经,我接手了一份大佬的代码,里面充满了各种“骚操作”,还不加注释那种,短短几行的函数花了很久才弄懂。 这世上,“只有魔法才能对抗魔法”,于是后来,翻阅各种“黑魔法”的秘籍,总结了一些比较实用的“骚操作”,让我们装X的同时,提升代码运行的效...

以一个简单的例子介绍下小程序反编译操作流程 实验环境 操作系统:MacOS10.13.6 node:v10.8.0 微信开发者工具:Stable v1.02.1910120 前置准备 需要安装pc端模拟器工具可以选择网易MuMu,或者其它模...