【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。 基本打印信息console.log()| info()| debug()| warn()| error...

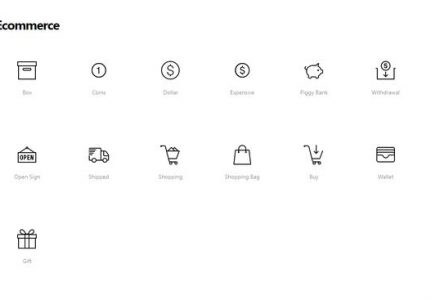
介绍 Titanic是在Github上开源的一组免费的动画图标,可以将其简单的运用到网页中,而且代码及其简单,但是动画效果却很不错,动画图标和静态图标的不同之处在于它可以让你的网页更加富有活力,让产品更加具备视觉吸引力,一起来看看! 开源首...

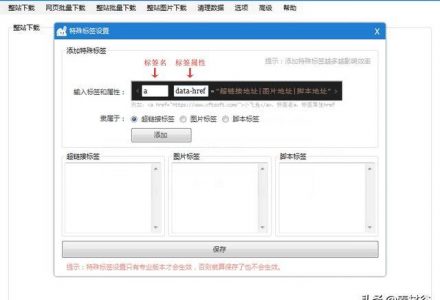
前言 小飞兔整站下载是有四大功能模块。1、整站下载模块;2、页面批量下载;3、整站批量下载;4、整站图片下载 整站下载:将整个网站下载到本地硬盘,本地浏览。 网页批量下载:下载模板页面,自动识别不同网站编码及转换成一致的编码。 整站批量下载...

以一个简单的例子介绍下小程序反编译操作流程 实验环境 操作系统:MacOS10.13.6 node:v10.8.0 微信开发者工具:Stable v1.02.1910120 前置准备 需要安装pc端模拟器工具可以选择网易MuMu,或者其它模...

CSS能够生成各种形状。正方形和矩形很容易,因为它们是 web 的自然形状。添加宽度和高度,就得到了所需的精确大小的矩形。添加边框半径,你就可以把这个形状变成圆形,足够多的边框半径,你就可以把这些矩形变成圆形和椭圆形。 我们还可以使用 CS...

推荐几款平时经常使用在线工具: 一、uzer.me——丰富的云端应用聚合 这个云平台将我们常用的Office系列软件、Adobe家族的系列软件……乃至CAD制图都整合在了云端,随时都可以通过浏览器调用;而且还支持多人合作模式,可以与他人一起...

一、移动跨平台技术演进 1. 引言 移动互联网发展十余年,伴随着 Android、iOS 等智能手机的不断普及,移动端已逐步取代 PC 端,成为兵家必争之地。正所谓“得移动端者得天下”,移动端已成为互联网领域最大的流量分发入口,一大批互联网...

Nginx 的相关知识,主要包括以下几部分内容: Nginx 适用于哪些场景? 为什么会出现 Nginx? Nginx 优点 Nginx 的编译与配置 Nginx 适用于哪些场景? 如图所示,一个请求会先经过 Nginx 到达应用服务层,...

概述 : ZoomEye 是一个跟shodan一样面向网络空间的搜索引擎。 网址::https://www.zoomeye.org/ ZoomEye 支持公网设备指纹检索和 Web 指纹检索。网站指纹包括应用名、版本、前端框架、后端框架、服...

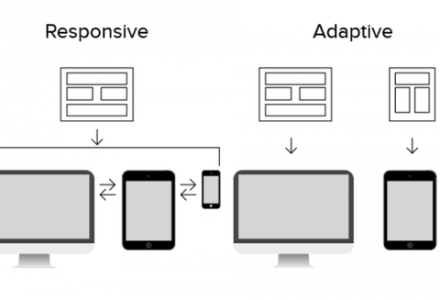
前言 “自适应设计和响应式设计的区别”是个老生常谈的问题,在这里将更加直白的来介绍它们之间的不同之处。 视窗 先来了解一个概念(下文中经常出现): 视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户) 概念: 响应式设计(Re...