【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

微软办公软件套件Microsoft Office 2016 正式版于2015年9月22号正式推出,其特点是为多人跨平台办公与团队协作打造。Office2016相比Office2013的变化不是太大,2016版本可个性化主题颜色,提供模板下载...

Google Chrome浏览器增强版,由shuax基于官方正式版打包而成,加入便携化注入模块Chrome++增强软件,强制实现flash插件支持,解除Adobe Flash Player地区不相容限制和移除警告提示,增强标签页功能。 此版...

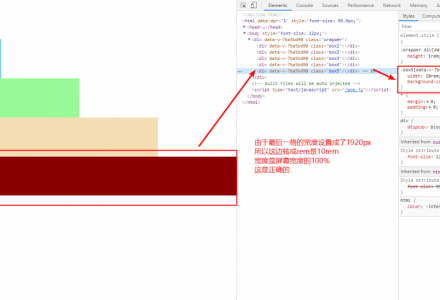
依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局: 天猫 内容区采用媒体查询+定宽,在达到某个断点之后更改内容...

本文主要和大家分享js引擎的执行机制详解,希望能帮助到大家。 首先,请牢记 2 点: js 是单线程语言 js 中的 event loop 是 js 的执行机制。深入了解 js 的执行,就等于深入了解 js 里的 event loop js...

最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理。本文主要为大家详细介绍了移动端效果之Swiper的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 1....

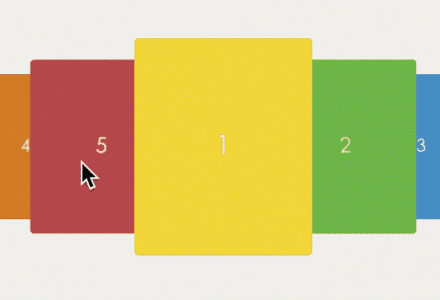
最近有了个新需求,swiper3d横向滚动多张炫酷切换banner要和elementUI里边走马灯的卡片化card 类似,但是还需要h5手机触摸滚动啊啊啊啊,昨天折腾了半个早上总算完成,今天乖乖跑来mark一下。一眨眼过了一个月,9月这段期...

最近项目中使用百度地图: 研究了好一会,总是报错BMap is not defined 我只有一个页面需要用到地图,所以我是使用cdn引入的方式来写的,并没有像网上一些教程一样使用npm引入安装。 直接简单粗暴的根据百度地图api来写,虽然...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

li域名是列支敦士登公国的域名,欧洲中部的内陆小国,夹在瑞士与奥地利两国间,国家语言是德语 为什么要写这篇文章呢,主要是因为大多数.li域名注册都挺贵的,至少上百人民币了 目前来说在这里注册.li&.ch域名应该是最便宜的10.75...