准备工作
1.绑定域名:
登录微信公众平台 –> 公众号设置 –> 功能设置 –> 填写“JS接口安全域名”
2.JS-SDK使用:
在页面引入JS文件 :https://res.wx.qq.com/open/js/jweixin-1.2.0.js
3.配置微信网页授权
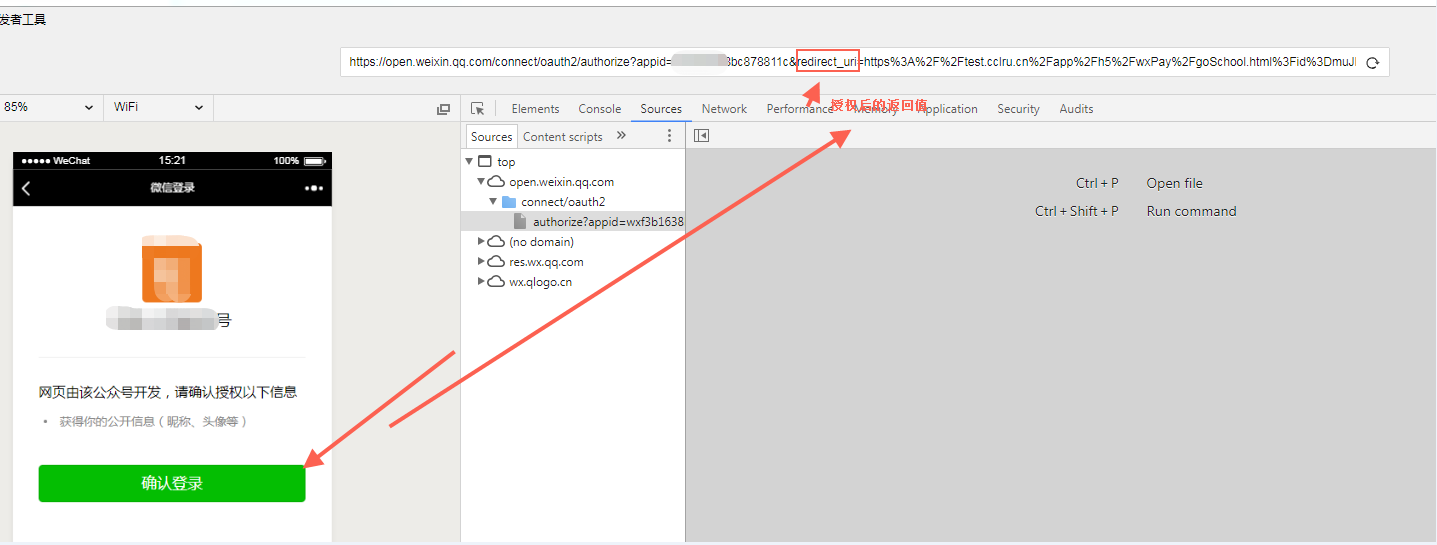
官方授权url如下,各参数意义参考: 微信网页授权,或者下方图片
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。

一、微信支付
1.新建aaa.html,作为授权页面(其实就是一个授权url),授权成功后会根据(redirect_uri)跳转到指定地址,如bbb.html(放在服务器上的bbb.html)

var redirect_uri = encodeURIComponent('bbb.html);
window.location.href =
'https://open.weixin.qq.com/connect/oauth2/authorize?appid=******38bc878811c&redirect_uri=' + redirect_uri +
'&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect';
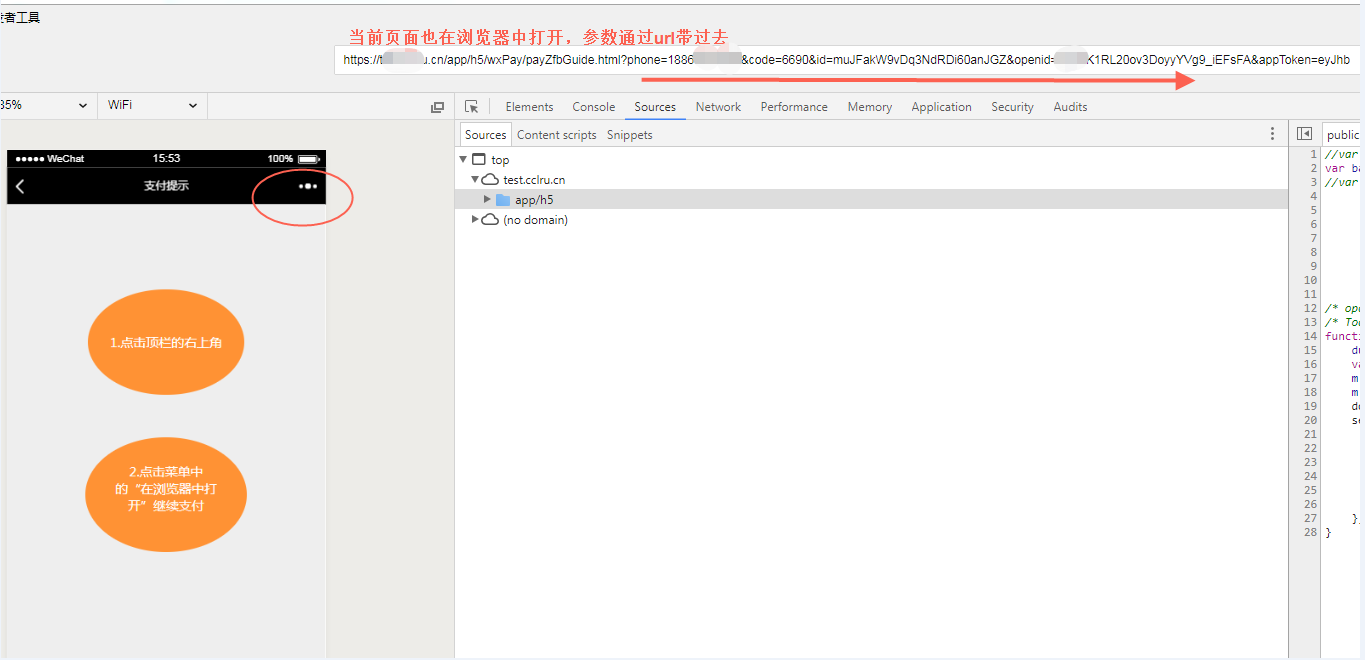
2.在当前bbb.html的url上会有授权后返回的code参数,取出code值作为参数调取后端自定义接口,获取返回值openid以供支付时使用等
const code = getQueryString("code"); //根据当前url获取code作为参数
const params = {code: code}
$.ajax({
url: base_url + '*********',
type: 'post',
data: JSON.stringify(params),
dataType: 'json',
contentType: 'application/json;charset=UTF-8',
success: function (res) {
if (res.code == 0) {
var openid=res.data.openid.openid);//获取openid
}
}
})
3.取当前支付页面的地址(?号以前的),此地址前提在微信商户平台添加好,作为参数调取后端自定义接口,获取微信的返回值来配置wx.config
const wxInitParams = { //获取当前页面路径作为参数传参,根据返回值配置微信
url: location.href.split('?')[0],
}
$.ajax({
url: base_url + '/weChatH5/authorized/weChatH5/verifyConfigForWeChatH5',
type: 'post',
data: JSON.stringify(wxInitParams),
contentType: 'application/json;charset=UTF-8',
success: function (res) {
if (res.code == 0) {
const shareobj = {
'appId': '*********c878811c',
'timestamp': res.data.content.timestamp,
'nonceStr': res.data.content.nonceStr,
'signature': res.data.content.signature,
'jsApiList': ['chooseWXPay']
}
wxInit(shareobj)
}
}
})
function wxInit(shareobj) {
wx.config({
debug: false,
appId: 'wxf3b1638bc878811c',
nonceStr: shareobj.nonceStr,
signature: shareobj.signature,
timestamp: shareobj.timestamp,
jsApiList: ['chooseWXPay']
});
}
4.先调取后端自定义接口,获取返回值,再在wx.ready中调 wx.chooseWXPay微信支付
if (val == 'wx') { //判断选择微信支付还是其他支付方式,自行判断
const params = {
id: window.sessionStorage.getItem('courseId'), //页面初始加载带的id
phone: phone, //手机号
smsCode: code, //验证码
channel: 'wxPay', //支付方式 wxPay微信 aliPay支付宝
}
$.ajax({
url: base_url + '/weChatH5/authorized/weChatH5/payMoneyForWeChatH5',
type: 'post',
headers: {
openid: window.sessionStorage.getItem('openid'),
appToken: window.sessionStorage.getItem("appToken")
},
data: JSON.stringify(params),
contentType: 'application/json;charset=UTF-8',
success: function (res) {
if (res.code == 0) {
const poas = res.data.content;
wx.ready((res) => {
wx.chooseWXPay({
'appId': poas.appId,
'timestamp': poas.timeStamp,
'nonceStr': poas.nonceStr,
'package': poas.package,
'signType': poas.signType,
'paySign': poas.paySign,
success: function (res) {
if (res.errMsg == 'chooseWXPay:ok') {
window.location.href = 'paySuccess.html'
}
},
cancel: function (err) {
Toast('支付失败')
}
})
});
wx.error(function (res) {
Toast("wx.error")
});
} else {
Toast(res.msg);
}
}
})
}
注意:这样就可以支付成功了,支付成功后会跳转自定义的paySuccess.html页面,此方法只是微信支付的思路流程
二、支付宝支付
1.支付宝支付比微信简单多了,也许是后端都配置好了,支付宝支付要在非微信浏览器里面才可以

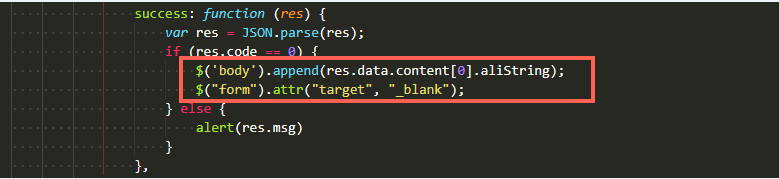
2.根据后端自定义的接口传相应的参数(比如用户id、手机号、价格、支付方式等),成功后从返回值中取出类似form的表单的地址,这个就是拉起支付宝的东西,将此插入到当前页,打开就可以看到支付宝被拉起了

3.下面就是此页面所有的代码
$(function () {
function getQueryString(name) { //去url上的id
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
var phone = getQueryString('phone'); //手机号
var code = getQueryString('code'); //验证码
var id = getQueryString('id'); //课程id
var openid = getQueryString('openid');
var appToken = getQueryString('appToken');
//判断是否在微信浏览器
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
if (!isWeixin) {
const params = {
id: id, //页面初始加载带的id
phone: phone, //用户手机号
smsCode: code, //用户验证码
channel: 'aliPay', //支付方式 wxPay微信 aliPay支付宝
}
/* 支付宝支付,传递后台要求的参数,返回值是一个form表单即唤起支付宝的地址 */
$.ajax({
url: base_url + '******/payMoneyForWeChatH5',
type: 'post',
dataType: "html",
headers: {
openid: openid,
appToken: appToken
},
data: JSON.stringify(params),
contentType: 'application/json;charset=UTF-8',
success: function (res) {
var res = JSON.parse(res);
if (res.code == 0) {
$('body').append(res.data.content[0].aliString);
$("form").attr("target", "_blank");
} else {
alert(res.msg)
}
},
})
}
})
4哈哈 。。。大功告成
链接:H5微信分享可以参考H5微信分享
 青梅博客
青梅博客









学习了,感谢分享