
快速上手Element UI 库
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...

Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型. 本文参考Element UI 官网指南, 首先需要安...

组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何...

1. Element Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库中文文档 | github地址 2. iView 一套基于 Vue.js 的高质量UI 组件库中文文档 | github地址 3....

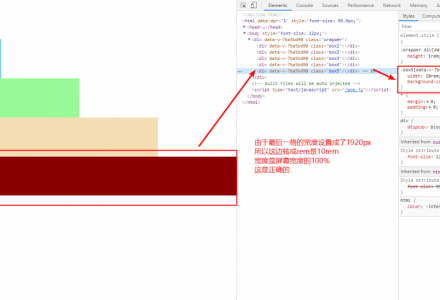
依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

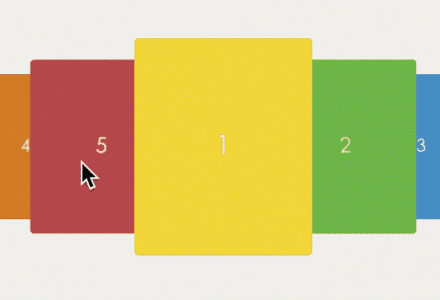
最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理。本文主要为大家详细介绍了移动端效果之Swiper的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 1....

最近项目中使用百度地图: 研究了好一会,总是报错BMap is not defined 我只有一个页面需要用到地图,所以我是使用cdn引入的方式来写的,并没有像网上一些教程一样使用npm引入安装。 直接简单粗暴的根据百度地图api来写,虽然...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

JS框架:angular.js, react.js , Avalon.js, vue.js, backbone.js 和 Node.js react.js (IE9) AngularJS (IE9)1.0 ,(IE8) 关...

1. Vue.js devtools 用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。 2. nprogress页面顶部进度条 当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表...

以一个简单的例子介绍下小程序反编译操作流程 实验环境 操作系统:MacOS10.13.6 node:v10.8.0 微信开发者工具:Stable v1.02.1910120 前置准备 需要安装pc端模拟器工具可以选择网易MuMu,或者其它模...